В прошлой статье я рассказал про формат SVG, где отвечал на вопросы почему он нам интересен и нужен. В этой статье я постараюсь ответить на вопрос как его создать.
Обычно, SVG создается в векторных графических редакторах, таких как Adobe Illustrator или бесплатном Inksсape. Также, не составляет труда создавать простые изображения в онлайн векторных редакторах, например, https://editor.method.ac/
Часто вам даже не надо создавать SVG, потому что они уже кем-то созданы и выложены на многочисленных сток-сервисах как платных, так и бесплатных. У этих сервисов есть возможность скачивать сразу в формате SVG, а изобилие иконок, пиктограмм и значков (особенно на платных ресурсах) практически всегда позволят найти нужное изображение.
Если вам этого мало, то никто не запрещает вам написать изображение вручную =) Поскольку SVG по сути является XML-кодом. Давайте попробуем! Откройте любой текстовый редактор и вставьте туда код, указанный ниже.
<html> <body> <svg width="400" height="180" xmlns="http://www.w3.org/2000/svg"> <rect x="50" y="20" rx="20" ry="20" width="150" height="150" style="fill:red;stroke:black;stroke-width:5;opacity:0.5" /> Sorry, your browser does not support inline SVG. </svg> </body> </html>
Затем сохраните файл с расширением .svg и откройте в любом браузере. Таким образом мы получили квадрат с закругленными краями (см. рисунок). И именно через правку кода на сайтах SVG изображения становятся анимированными и интерактивными. Кстати, подробнее о всех возможностях и функциях SVG можно узнать из спецификаций.

Но все же вернемся к наиболее распространенному и удобному способу – векторные графические редакторы. Если вам необходимо создать свою уникальную иконку или условный знак, то процесс выглядит следующим образом: открываем редактор, отрисовываем условный знак или иконку, сохраняем в формате SVG. Кажется простым, но есть несколько особенностей, которые необходимо учитывать независимо от того создаете условный знак для карты или иконку для карточки категорий в ArcGIS Sites.
Привязка к пиксельной сетке
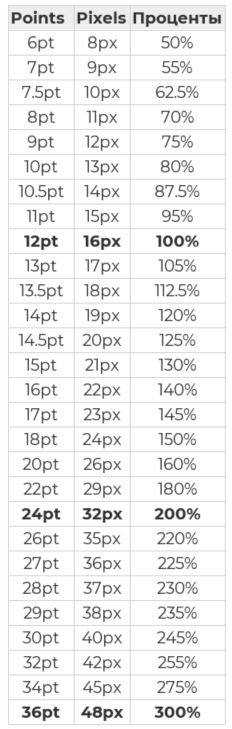
Для начала я рекомендую определиться с размерами и немножко посмотреть на UX-дизайнеров. В разработке интерфейсов многие из них используют для так называемую, восьмипиксельную сетку для разметки. Почему именно 8 пикселей? Мы не будем сильно вникать в технические тонкости frontend и ввода-вывода графических изображений, но дело тут в том, что у большинства распространенных устройств размер экрана в пикселях кратен восьми, следовательно масштабировать размеры и расстояния становится проще. А почему это может быть интересно нам? По умолчанию в ArcGIS Pro выставлены единицы измерения 2д объектов в пунктах. Взглянем в таблицу соответствия пунктов и пикселей.

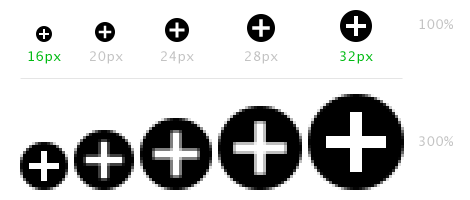
Из нее мы можем увидеть интересную закономерность, что целое значение размера символа в pt почти всегда соответствует целому числу пикселей. Поэтому, при создании условного знака в графическом редакторе нам необходимо включать пиксельную сетку и включать привязку к этой сетке. Плюсуем к этому информацию о 8ми пикселях и мы будем гарантированно получать идеальные знаки при кратном увеличении.

Даже если нам будет нужен SVG не в качестве условного знака, привязка к пиксельной сетке важна для правильного, а не искажённого отображения значков в конечном продукте. Стоит ли говорить, что работая с пиксельной сеткой, размеры объектов не могут быть «15.999 px» или «32.001 px»? Если вы будете сохранять этот профессиональный перфекционизм, то тогда иконки будут иметь четкие линии и границы, а ваша работа будет качественной.

Оптимизация SVG
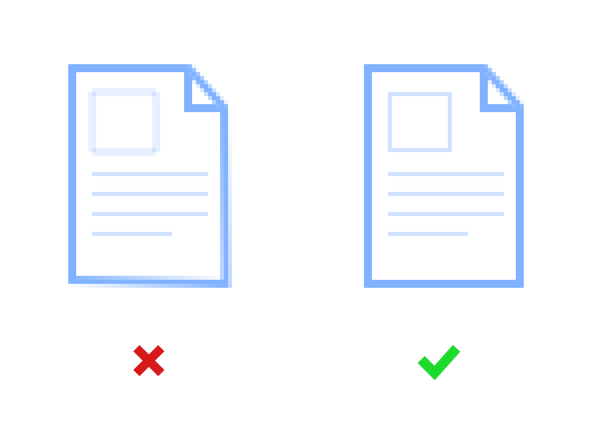
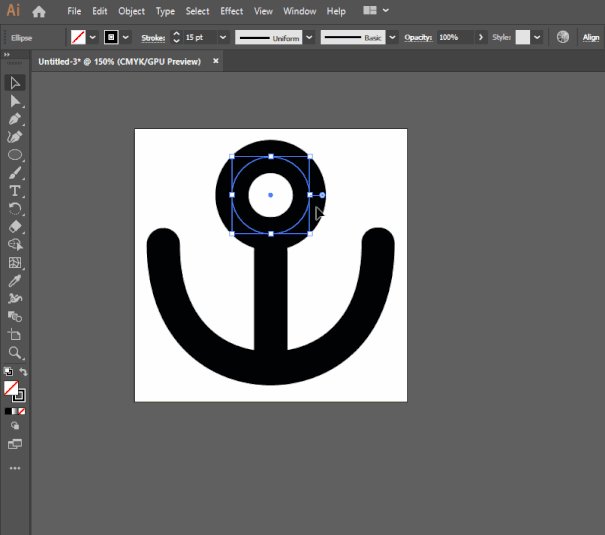
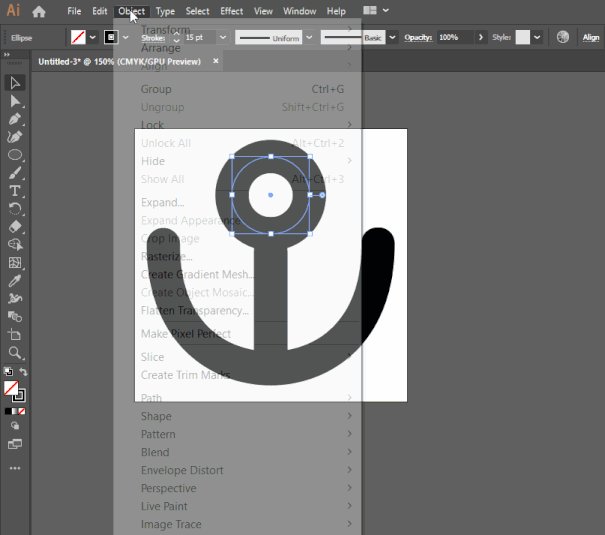
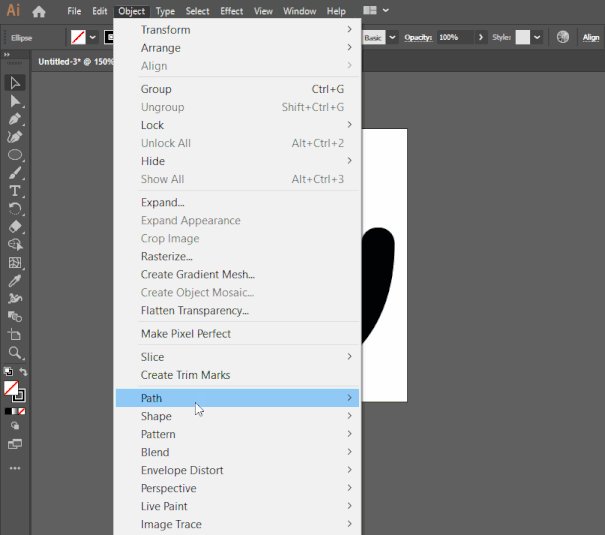
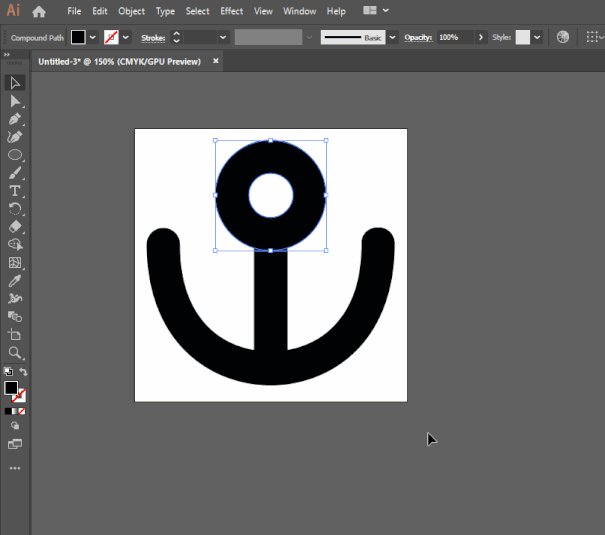
Это важнейшая часть создания изображения. Главный принцип при работы с SVG — чем проще и «чище», тем лучше! В процессе работы вполне вероятно вы будете создавать SVG с ненужными элементами — чрезмерными группами, цветными слоями и обтравочными масками, лишними узлами кривых и тому подобное. От всего этого нужно избавляться в конечном варианте изображения и сводить к геометрическим примитивам. И первым делом вы захотите избавиться от контуров =)
Объекты должны быть замкнуты и их количество должно быть предельно минимальным. А в случае с иконочными шрифтами (о которых мы поговорим ниже) контур и вовсе должен быть обязательно один.
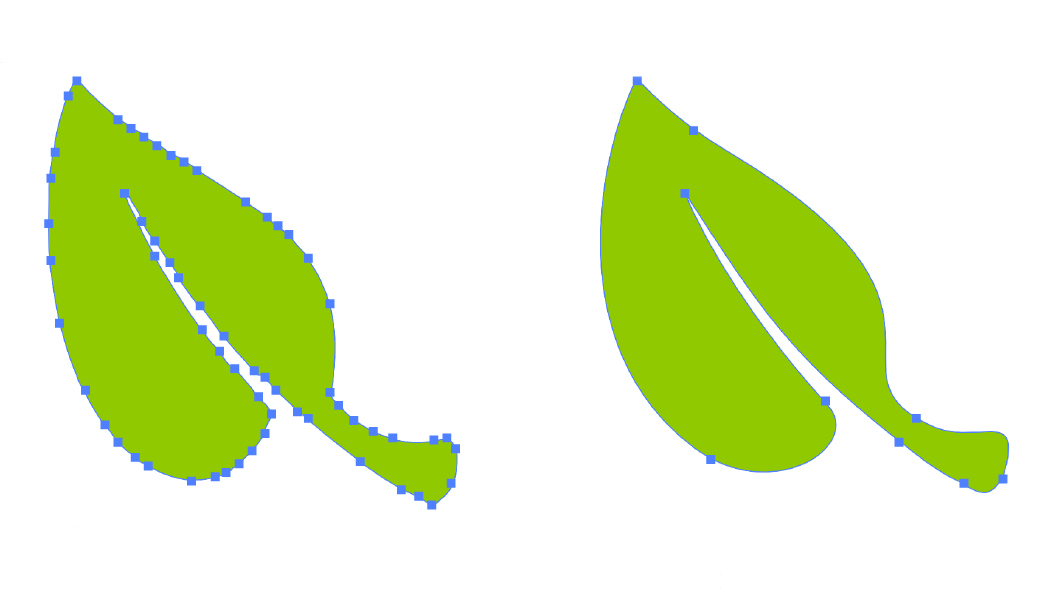
Последняя важная составляющая оптимизации SVG — это уменьшение количества узловых точек до минимума. С усложнением векторного изображения размер файла растёт чуть ли не в геометрической прогрессии. Поэтому, с помощью встроенных инструментов векторных графических редакторов или специальных сервисов чистим контуры нашего SVG от лишних узлов.
Любой недочет может всплыть в самый неподходящий момент. Поэтому эти действия важны для правильного, а не искажённого отображения знаков при оформлении проекта и выводе на любом устройстве.
Иконочные шрифты
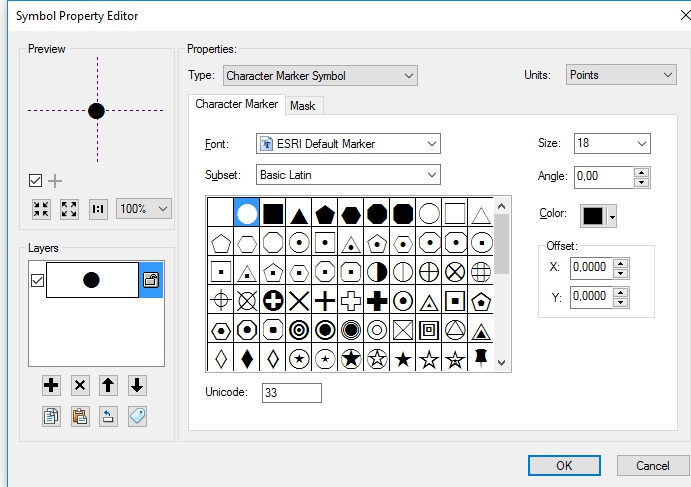
Одной из сущностей SVG являются иконочные шрифты. Опять же, зачем нам про них нужно что-то знать, спросите вы? Но, если вы работаете или работали в ArcMap, то точно сталкивались вот с такой панелькой:

ESRI Default Market — это именно иконочный шрифт, который устанавливается в систему вместе с ArcMap. И устанавливается таких шрифтов довольно много:

Когда их начинает не хватать, то можно вбить в поисковик соответствующий запрос и скачать готовые с сервисов иконочных шрифтов. Или, как я уже писал, можно использовать .emf файлы в качестве векторных условных знаков. Но когда требуется создать именно свой уникальный набор условных знаков, то целесообразно будет использовать иконочные шрифты. Глифы этих шрифтов используются в качестве источника геометрии для формы слоя маркера. Чтобы сделать такой шрифт можно использовать многочисленные редакторы шрифтов, но я рекомендую сначала отрисовать в векторном редакторе/скачать/накодить несколько SVG изображений и с помощью сервиса иконичных шрифтов собрать шрифт. Помните, основное ограничение иконочных шрифтов заключается в том, что они монохромны. То есть при подготовке SVG, в файле должен находить только один контур. Когда шрифт будет готов, его останется только установить в систему и спокойно использовать его в продуктах ArcGIS или UX-интерфейсах.














1 комментарий
Комментарии закрыты.