В качестве примера воспользуемся набором данных «Платные парковки на улично-дорожной сети» Портала открытых данных Москвы. Результатом работы станет собственное веб-приложение для отображения парковочных мест и поиска наиболее недорого варианта в заданном радиусе желаемого места стоянки. Цель статьи: показать один из способов создания картографических сервисов для не владеющих программированием пользователей.
Для создания картографического сервиса воспользуемся облачной ГИС ArcGIS, а точнее бесплатной подпиской для разработчиков (https://developers.arcgis.com/sign-in/), которая позволяет готовить и тестировать свои геосервисы бесплатно до момента их использования в коммерческих целях. Хотя подписка и называется «для разработчиков», она включает в том числе инструменты с графическим интерфейсом с помощью которых конструируются картографические приложения на языке JavaScript.
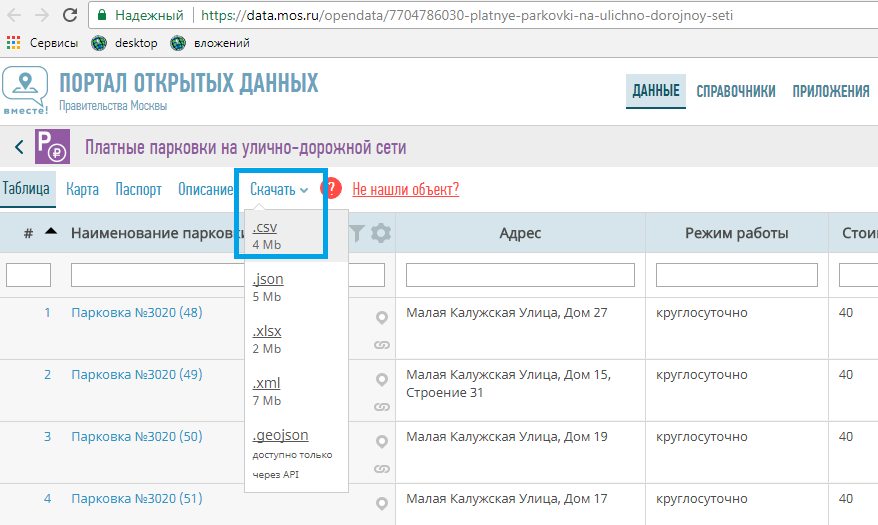
После несложной регистрации на странице для разработчиков используем учётную запись для входа через сайт ArcGIS.com. Пока у нас нет геоданных, и на помощь нам придет набор открытых данных «Платные парковки на улично-дорожной сети», который включает географическую информацию о широте и долготе местоположения парковки, а также ряд другой информации, которую мы будем использовать в работе. Скачаем набор в CSV формате

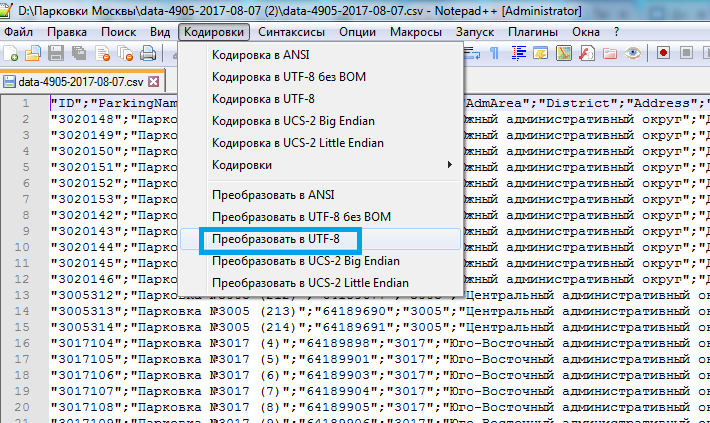
Распакуем архив и зададим СSV файлу кодировку UTF-8, я это делал через Notepad++

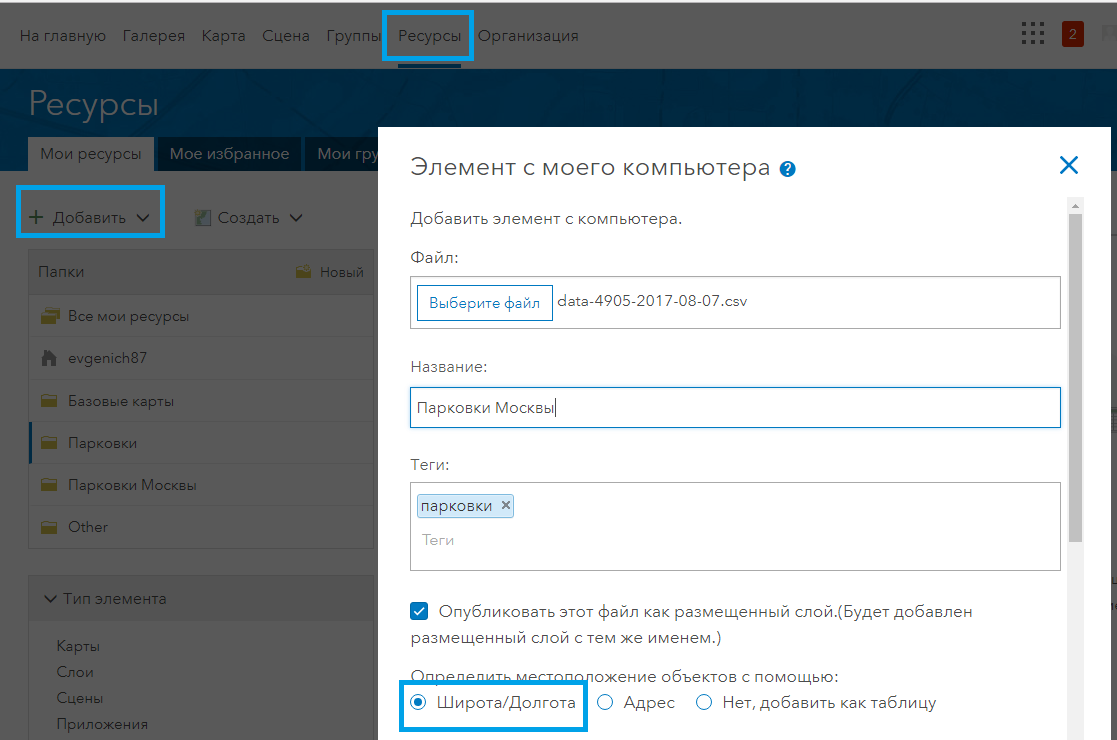
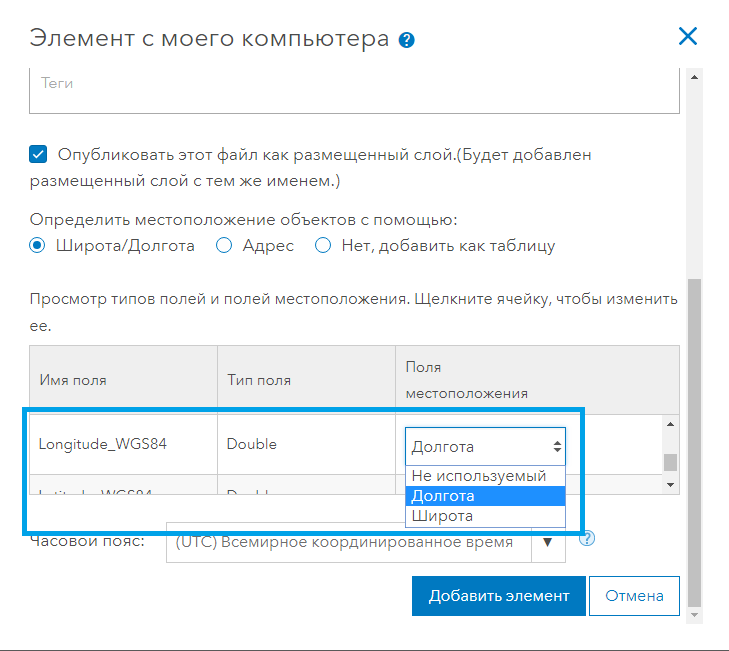
Теперь можно наносить эти данные на карту, путем автоматического определения местоположения по указанным в файле географическим координат. Добавим файл через интерфейс ArcGIS.com, раздел «Ресурсы — Добавить — С моего компьютера». В процессе добавления необходимо указать системе поля таблицы, относящиеся к долготе и широте, а также прописать тэги.


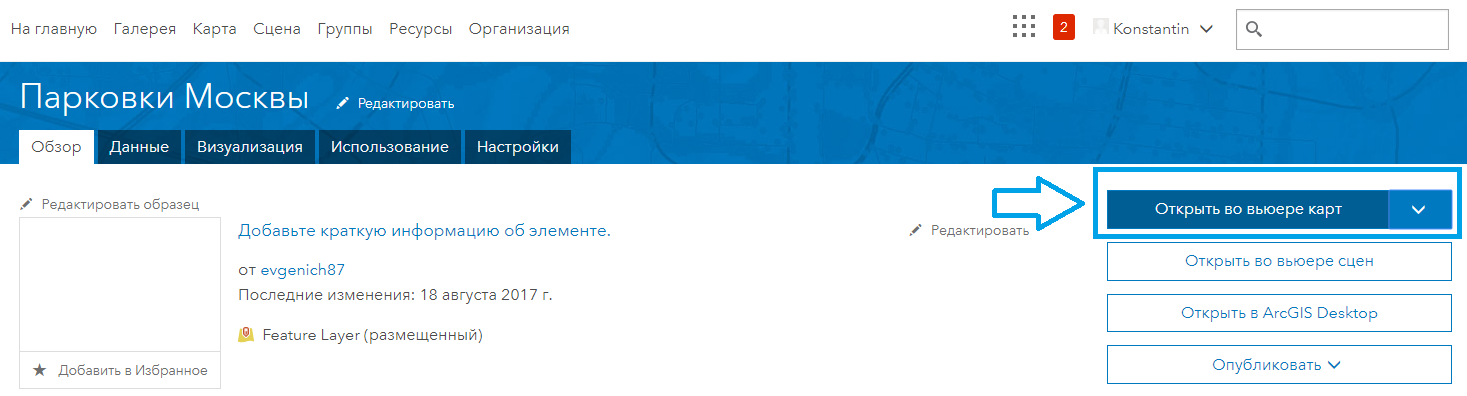
После добавления данных и автоматического создания веб-сервиса приступаем к оформлению веб-карты

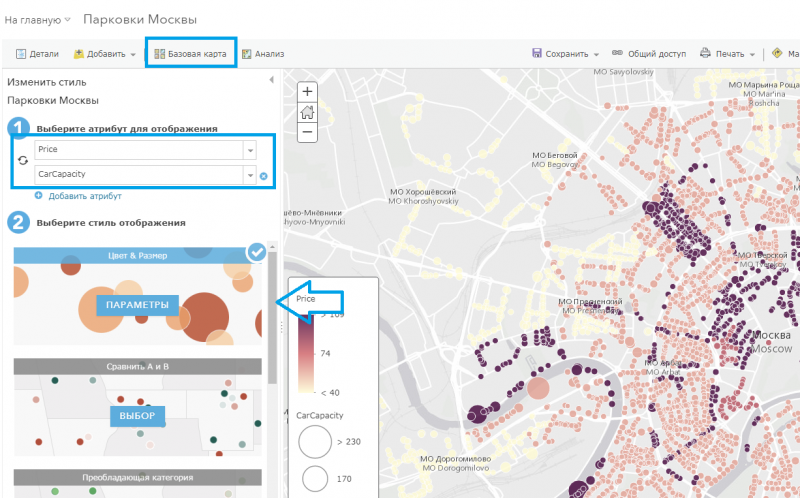
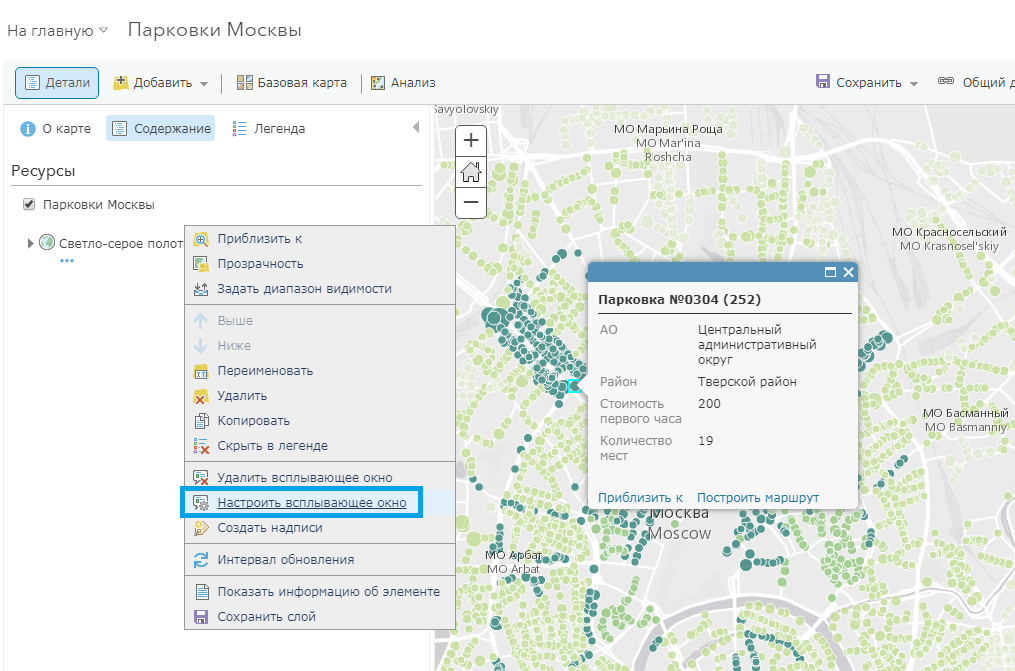
В интерфейсе вьюера карт выберем базовую карту «Светло-серое полотно», чтобы местоположения парковок наилучшим образом контрастировали относительно подложки. А в качестве предлагаемых атрибутов для оформления точек на карте выберем поле CarCapacity — количество парковочных мест и поле Price — стоимость первого часа (руб.), стиль оформления «Цвет & Размер». Цветом будет отображаться изменение стоимости часа, а размером символа — количество мест

Здесь возможно выполнить еще множество различных настроек, но мы остановимся на этом. Подробнее про возможности по настройке оформления можно прочитать в русскоязычной справке.
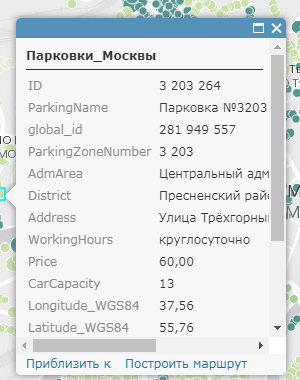
Далее настроим вид всплывающего окна, которое по умолчанию отображает все данные из файла с заголовками на латинице. Уберем лишние сведения, например, поле global_id, а также переименуем все заголовки.
Было:

Стало:

Не будем более глубоко погружаться в настройку всплывающего окна и остановимся на достигнутом результате. Сохраним нашу веб-карту и перейдем к самой интересной части — созданию картографического веб-приложения. Необходимо нажать кнопку «Общий доступ», далее «Создание веб-приложения», вкладка Web AppBuilder. Жмём кнопку «Начать». Откроется конфигуратор картографического веб-приложения.
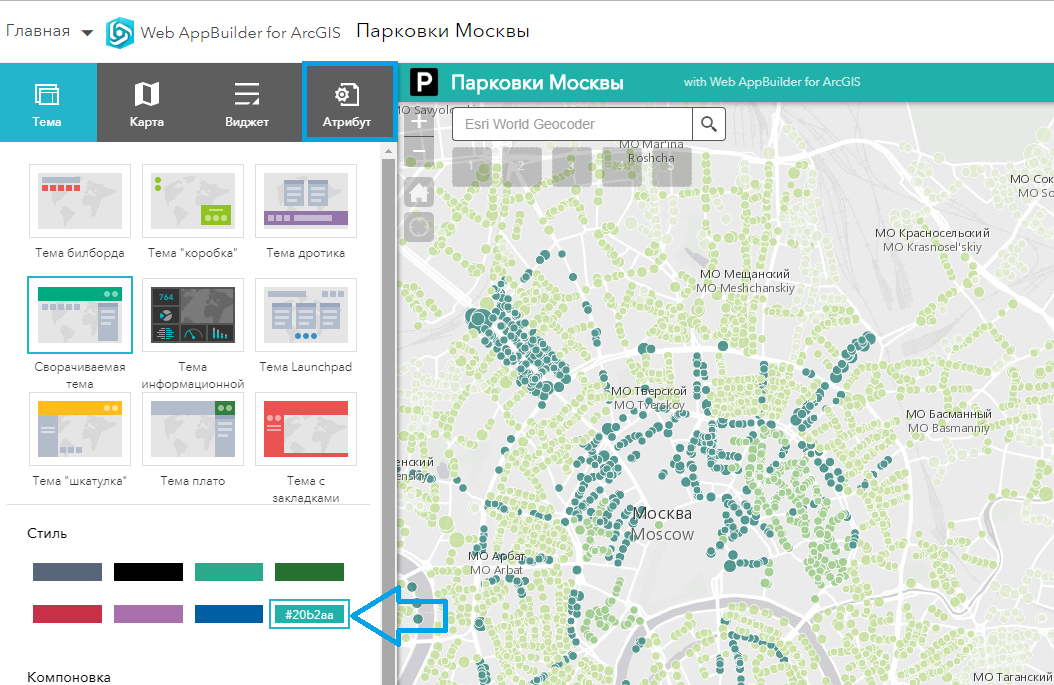
Для начала предлагается поменять дизайн приложения, здесь мы ограничимся изменением цвета, а также на вкладке «Атрибуты» зададим свой заголовок и иконку

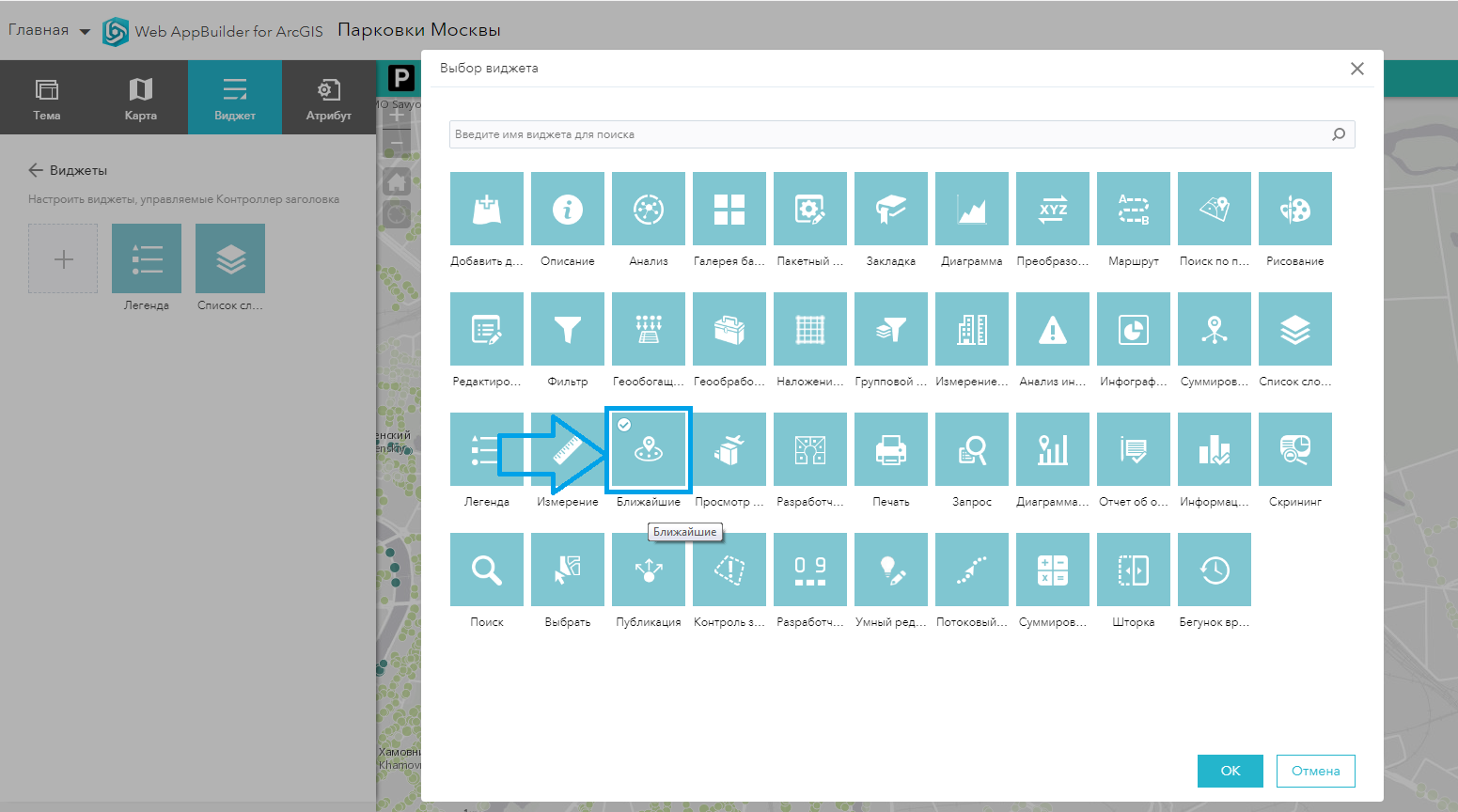
Далее переходим к настройке виджетов (инструментов приложения). По умолчанию в приложение уже добавляется с десяток инструментов: легенда, список слоев, масштабирование, масштабная линейка, поиск по адресу, таблица атрибутов и др. Каждый из виджетов можно настраивать. Для поиска в радиусе воспользуемся инструментом «Ближайшие»

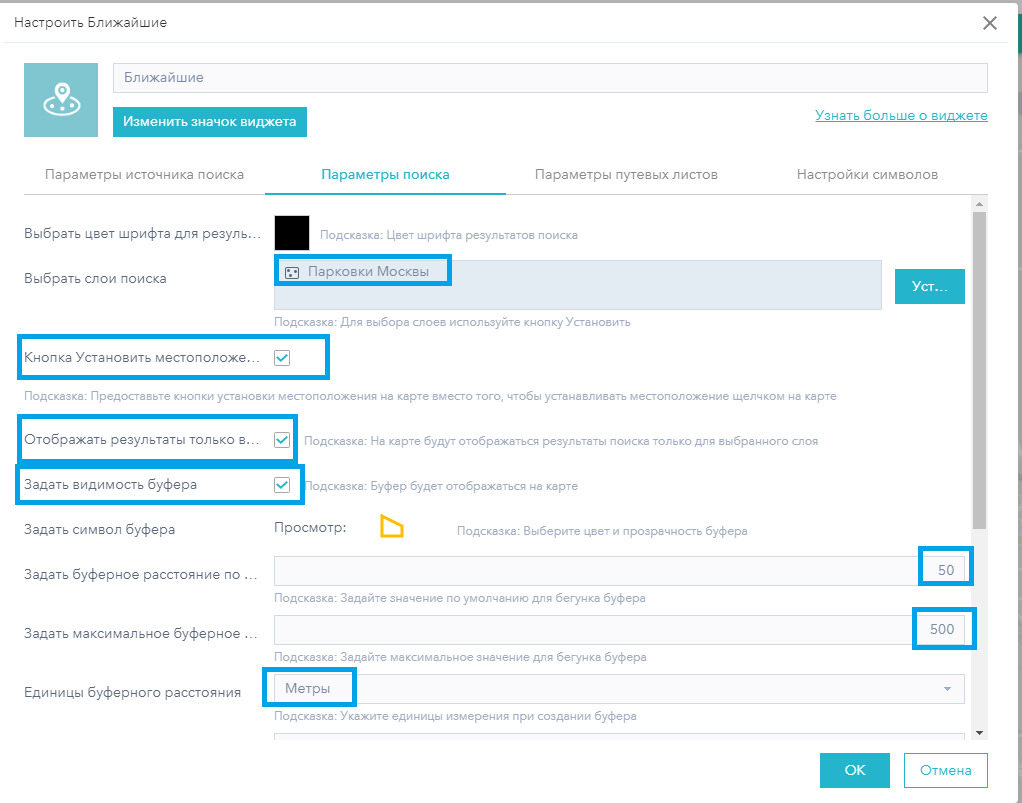
В настройках параметров поиска укажем поиск в метрах с радиусом от 50 до 500 метров и проставим ряд других галок, указанных на скриншоте ниже

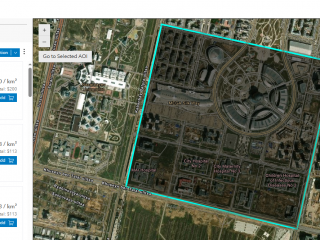
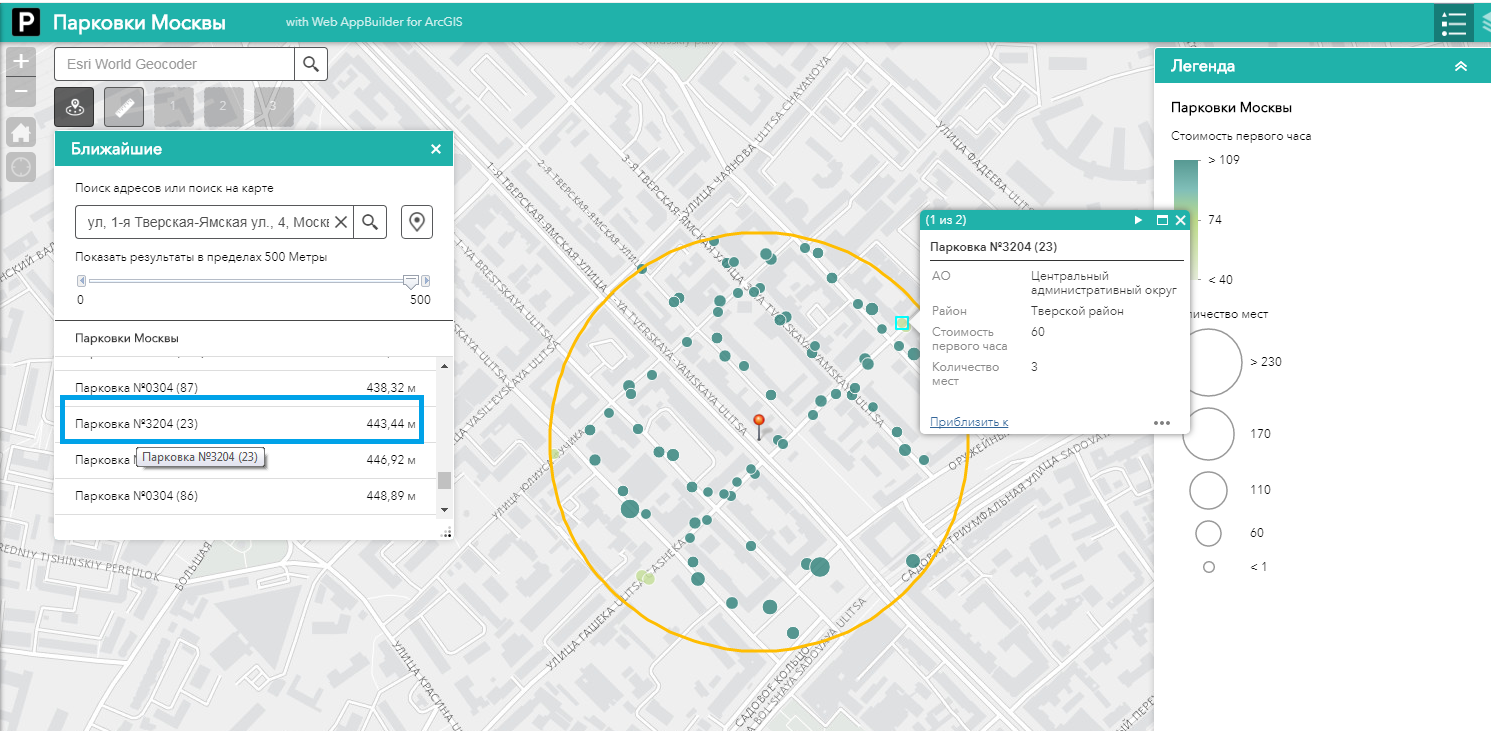
Приложение почти готово. Теперь, указывая адрес или ставя точку на конкретное место на карте, можно получить список всех вариантов парковки в радиусе 50-500 метров. В примере ниже наглядно видно, что, припарковавшись в радиусе 443-метров, можно сэкономить 140 рублей уже на первом часе.

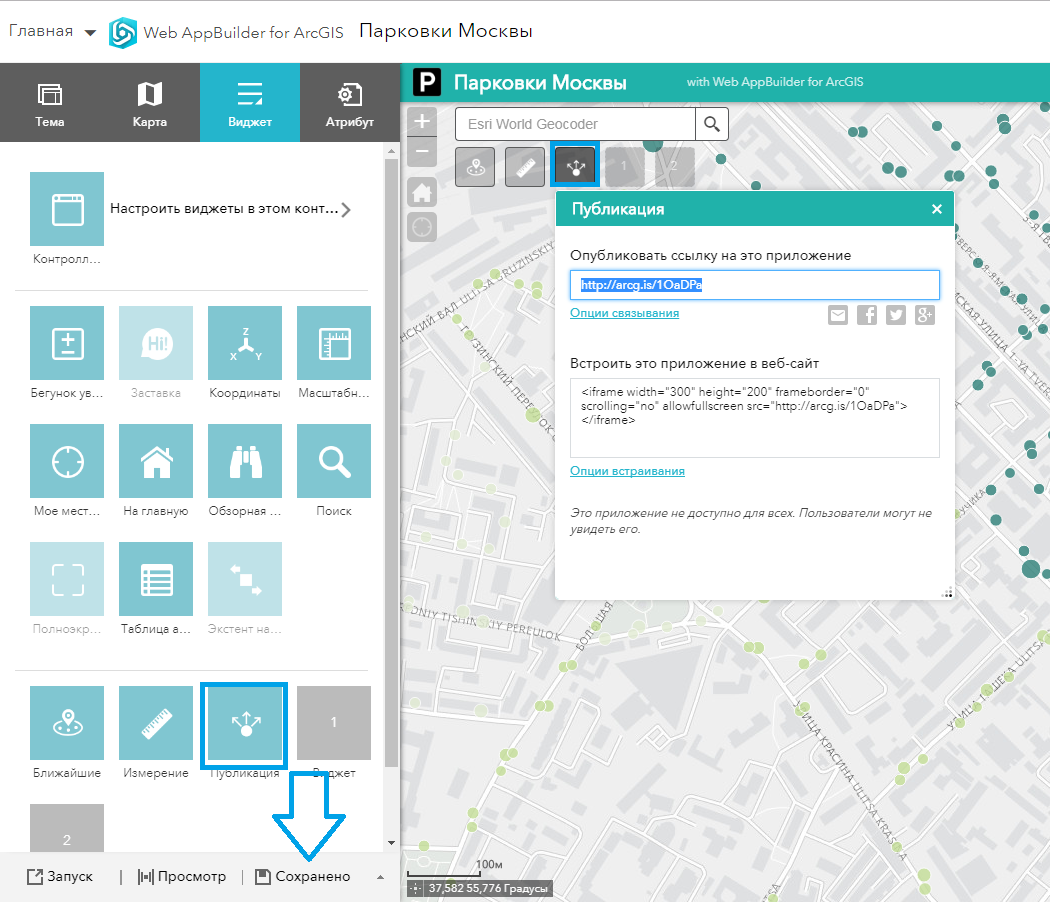
Добавим еще один инструмент «Публикация», чтобы делиться короткой ссылкой на приложение и остановимся на этом. Сохраним приложение

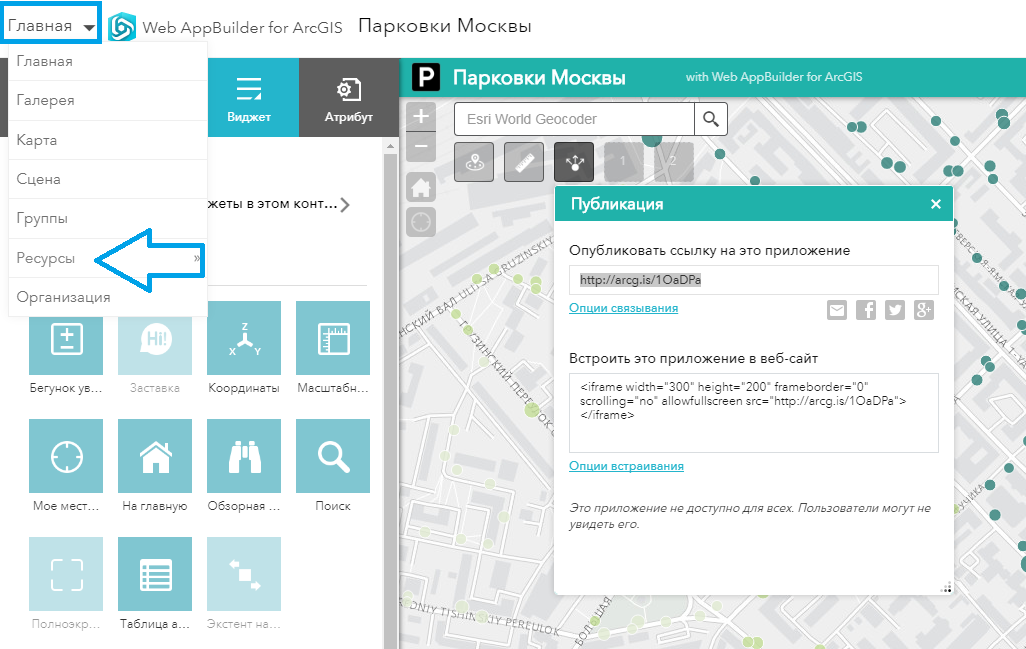
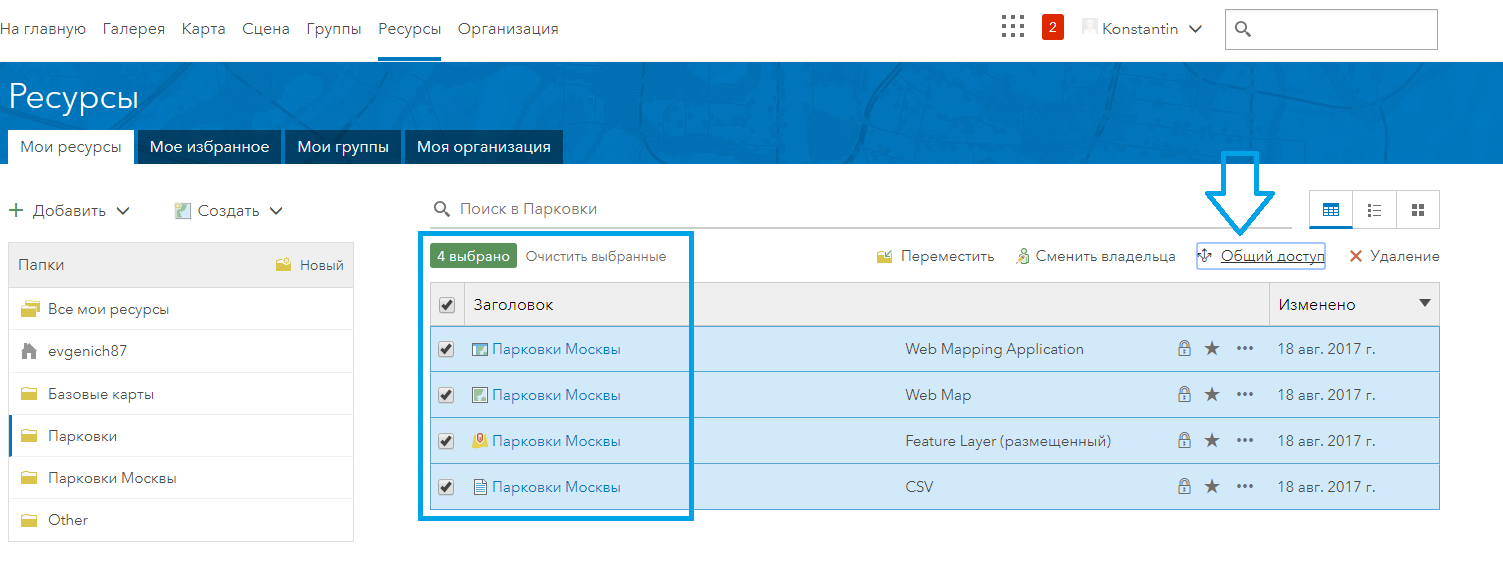
Вернемся к разделу «Ресурсы» и настроим всем элементам данного приложения общий доступ — «Для всех». Теперь можно свободно обмениваться ссылкой на приложение и пользоваться в свободном доступе


При желании коммерциализировать свои наработки потребуется перейти на платный план подписки для разработчиков, который начинается с 20$ в месяц.