Вам когда-нибудь доводилось иметь дело с картами, послойно вырезанными из бумаги или дерева? Мне вот лично нет) Подобные карты – это прообраз модели рельефа, искусный и трудоемкий способ отобразить высоты или глубины.
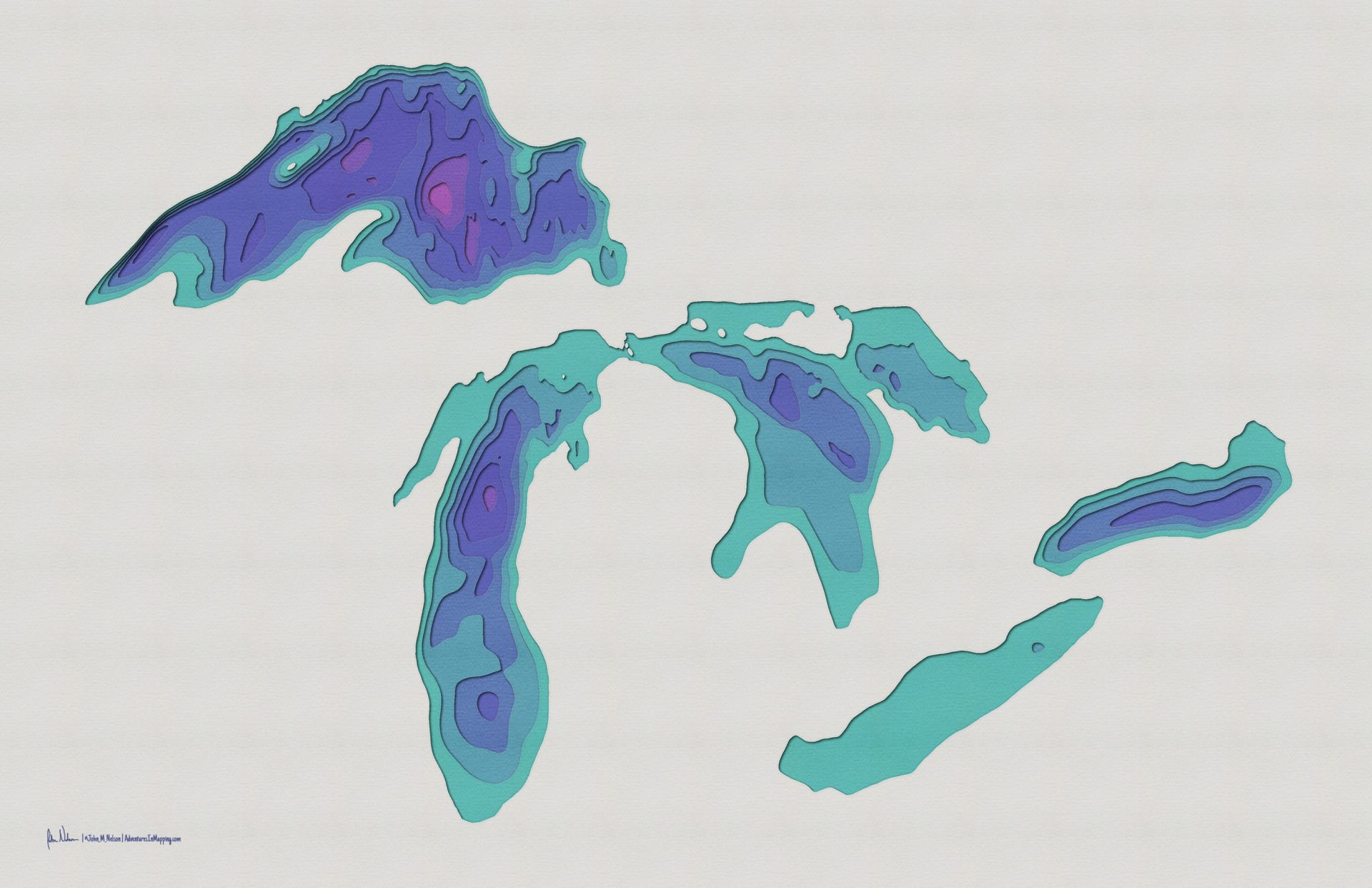
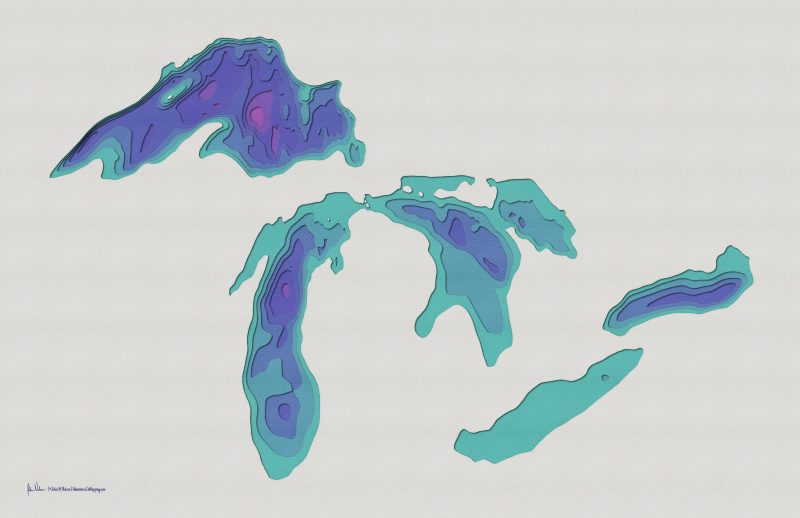
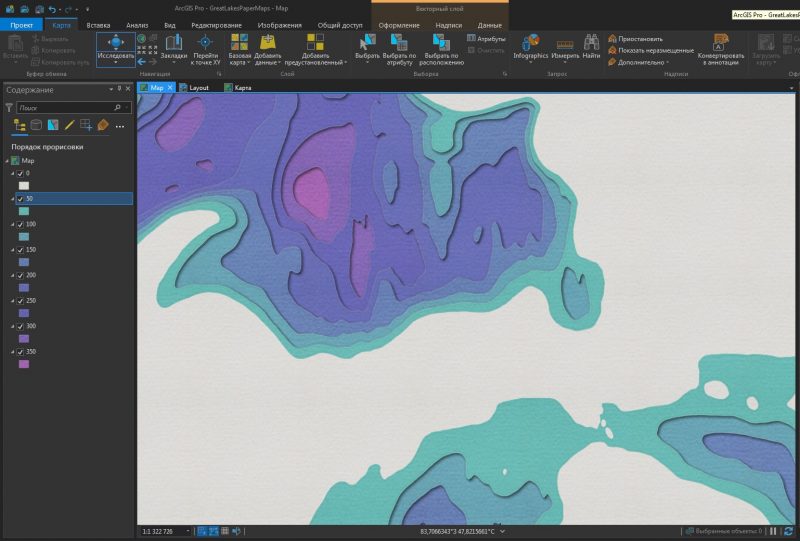
Конечно, сегодня мы пользуемся цифровыми картами, но картограф Esri Джон Нельсон разработал вариант оформления карт в ArcGIS Pro в крафт-стиле. Карта Великих озер, которую он сделал, выглядит очень реалистичной и объемной. Эту карту так и хочется потрогать, и она кажется очень уютной и тактильно приятной на подсознательном уровне. Чтобы вы понимали, о чем идет речь, вот так выглядит готовая карта, оформленная в ArcGIS Pro: Предлагаем вам почувствовать себя художником-дизайнером, а также углубить знания по оформлению символов в ArcGIS Pro и сделать такую же карту, следуя инструкции Джона Нельсона. Это вольный перевод статьи, оригинал же находится здесь.
Предлагаем вам почувствовать себя художником-дизайнером, а также углубить знания по оформлению символов в ArcGIS Pro и сделать такую же карту, следуя инструкции Джона Нельсона. Это вольный перевод статьи, оригинал же находится здесь.
«Лучший способ изучить процесс или программу – это открыть уже готовый проект, созданный до вас, и выполнить шаги в обратном направлении, чтобы понять, как это было сделано. Если вы считаете так же, то дальше можете не читать и просто скачайте мой проект для начала работы.
Вы всё ещё здесь?
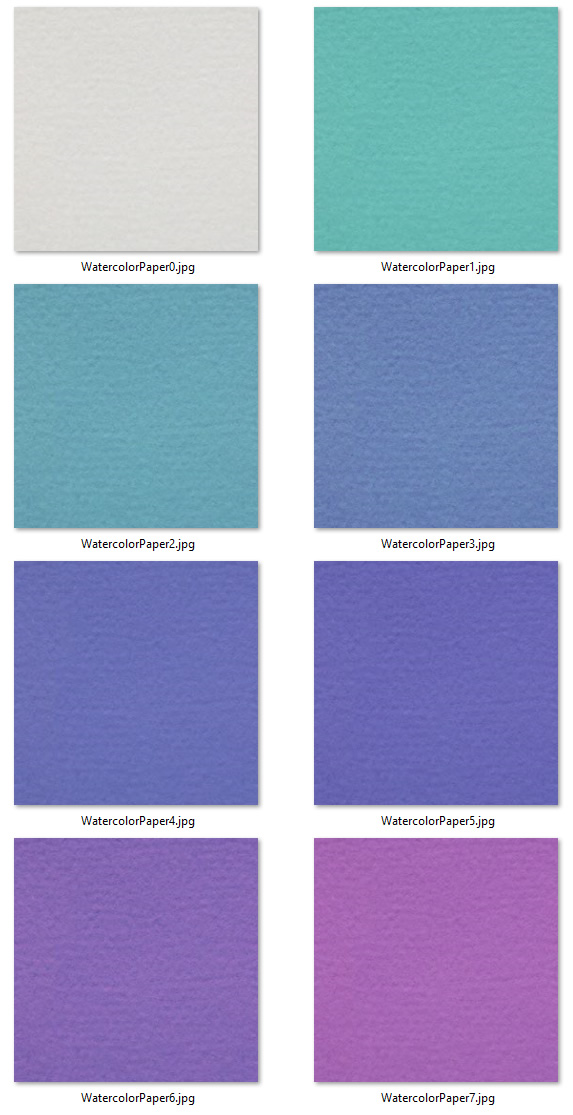
Хорошо, тогда разберем полную последовательность действий. Для начала я сделал несколько фото акварельной бумаги, которая валялась вокруг. Затем я раскрасил их в холодные тона с градиентом цвета от бирюзового до пурпурного. Таким образом, получилась «акварельная» палитра образцов с неровной бугристой текстурой бумаги.
Дополнительно я создал образец с разнородной текстурой, который пригодится при создании эффекта теней.
Здесь находится zip file для скачивания этих образцов. Свободно используйте их и не ограничивайте себя в творчестве.
Полученные образцы цветов я применил для раскрашивания линий глубин (изобаты) Великих Американских озер, данные я взял на портале GLERL (Исследовательский институт Великих озер, США).
Хорошо, теперь засучим рукава и начнем собирать воедино слои символов.
Оформление символов
Как вы знаете, в ArcGIS Pro каждый символ для точки, линии или полигона может быть сложносоставным и включать в себя несколько слоев, расположенных один над другим. Эти настройки задаются на панели «Символы» на вкладке «Свойства». Для этой фейковой «бумажной» карты мне пришлось создать 11 слоев символа, чтобы отобразить один шейп-файл. Да, 11. Когда речь заходит о красоте, делай максимум или иди домой.
Для этой фейковой «бумажной» карты мне пришлось создать 11 слоев символа, чтобы отобразить один шейп-файл. Да, 11. Когда речь заходит о красоте, делай максимум или иди домой.
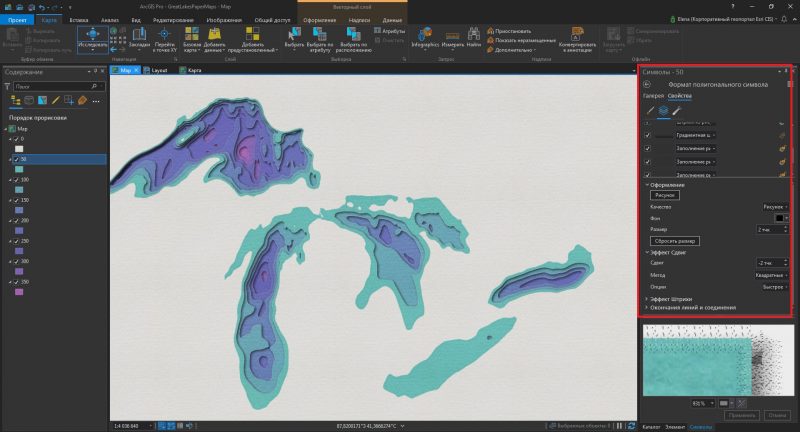
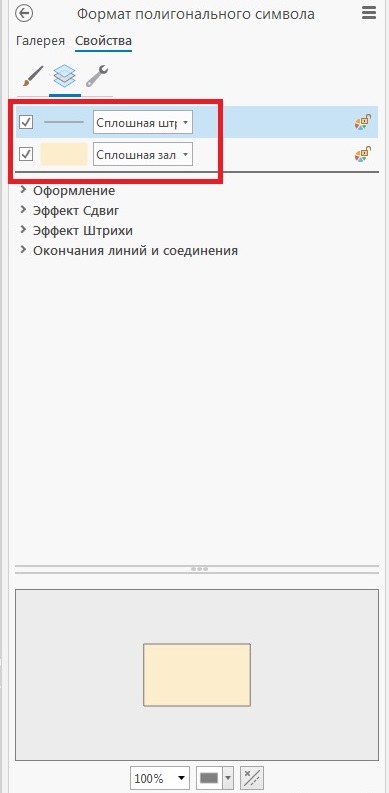
По умолчанию, полигональный символ состоит из слоя сплошной штриховки и слоя сплошной заливки. Как здесь:

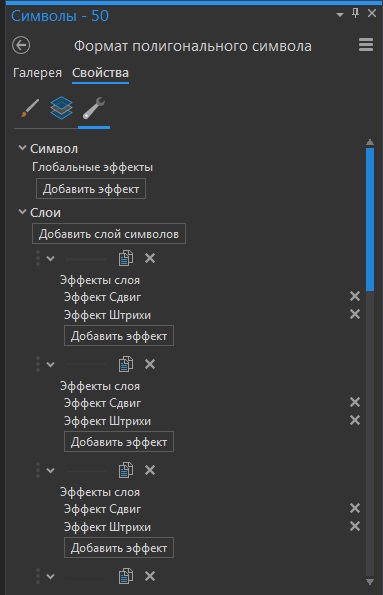
Но если вы достаточно любознательны, то в разделе «Свойства» щелкните на изображение гаечного ключа (Структура) и разверните выпадающий список.

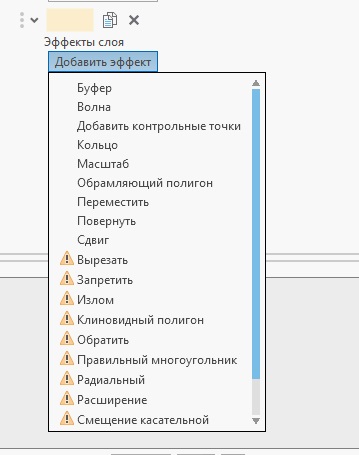
Вы можете добавить новый слой символов (слой маркеров, слой заливки, слой штриховки) или дублировать любой из существующих, чтобы отобразить один единственный слой карты. Каждому слою можно добавить эффекты (Сдвиг, Поворот, Буфер и т.д.).

У меня 8 шейпов, каждый из которых соответствует одной изобате. Для оформления каждого шейпа использовался сложносоставной символ из 11 слоев. Самые верхние слои точно повторяют тонкую линию вырезанного края бумаги, затем идет цветной слой «акварельной бумаги» и следом – стопка слоев, имитирующая отбрасываемую тень.
Рассмотрим подробнее некоторые из них, а остальные слои и настройки вы можете изучить самостоятельно в исходном проекте ArcPro. Нырнем поглубже…
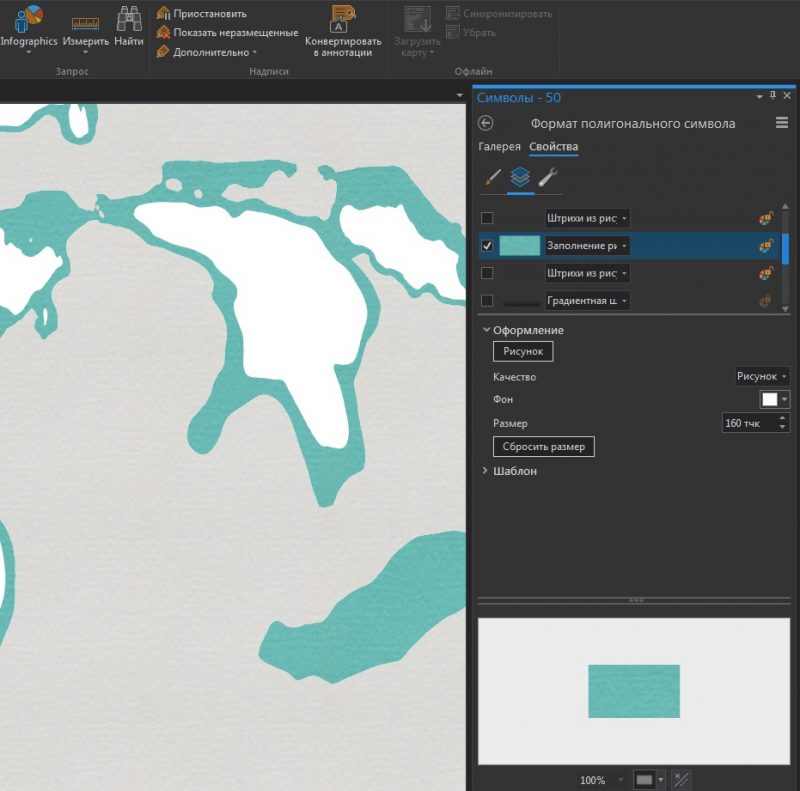
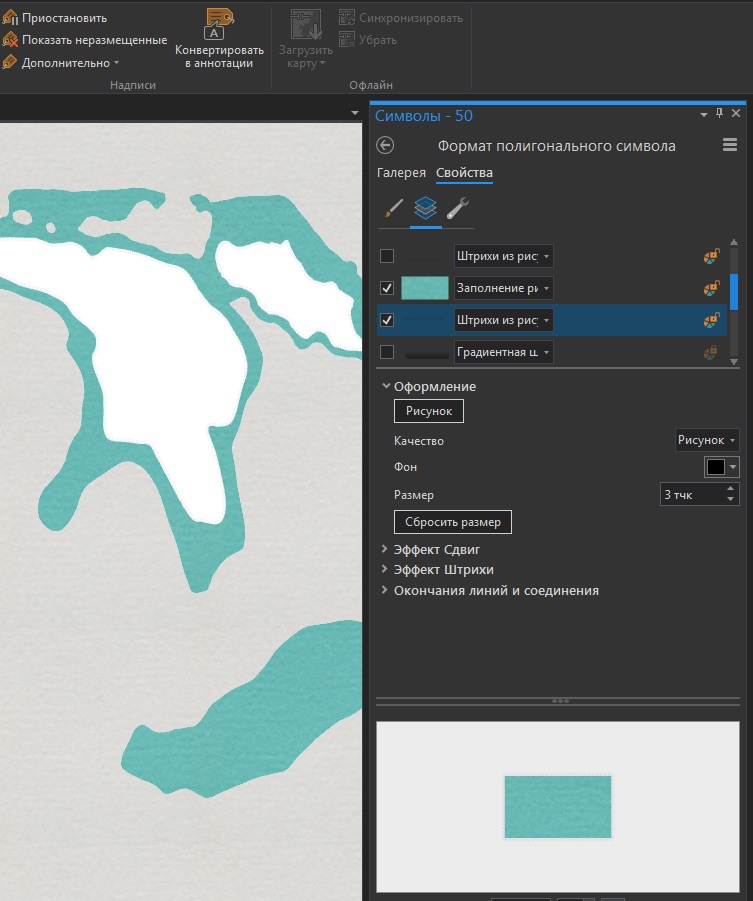
Чтобы создать базовый слой – «бумагу» — я выбрал слой символов заливки и следующие параметры:
- оформление – заполнение рисунком. В качестве рисунка я добавил в него один из моих акварельных образцов,
- качество – рисунок,
- размер – 160 тчк (наиболее оптимальный).
 Теперь нужно сделать так, чтобы слой выглядел, как будто бы он отбрасывает тень. Добавляем слой символов штриховки, в оформлении выбираем – штрихи из рисунков. В настройках задаем следующие параметры: оформление – рисунок (загружаем рисунок со штриховкой из файла, который вы уже скачали), качество – рисунок, фон – черный, ширина – 3 тчк. Этот слой как бы окаймляет «бумажный» слой текстурной тенью.
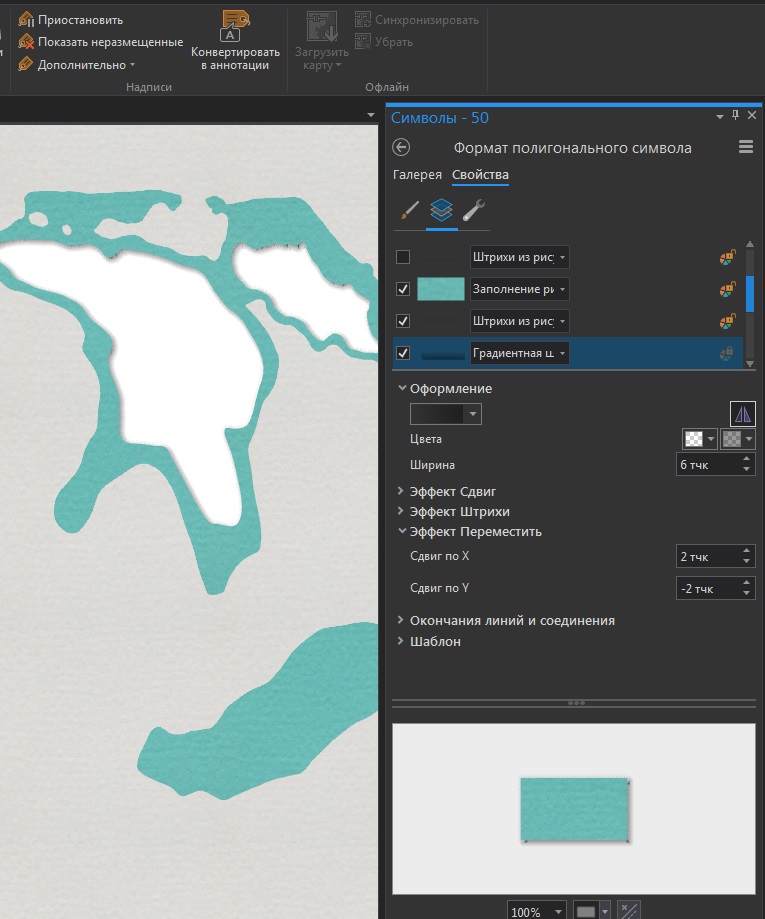
Теперь нужно сделать так, чтобы слой выглядел, как будто бы он отбрасывает тень. Добавляем слой символов штриховки, в оформлении выбираем – штрихи из рисунков. В настройках задаем следующие параметры: оформление – рисунок (загружаем рисунок со штриховкой из файла, который вы уже скачали), качество – рисунок, фон – черный, ширина – 3 тчк. Этот слой как бы окаймляет «бумажный» слой текстурной тенью. Отлично, но эффект глубины появляется только тогда, когда я добавляю ещё один слой символов штриховки и оформляю его как градиентную штриховку. В настройках задаем следующие параметры: цветовая схема «от белого к черному», внутренний цвет – полупрозрачный черный, а внешний цвет – полностью прозрачный черный, ширина 6px, переместить по X на 2тчк, по Y на -2тчк. У вас получилась неплохая градиентная тень.
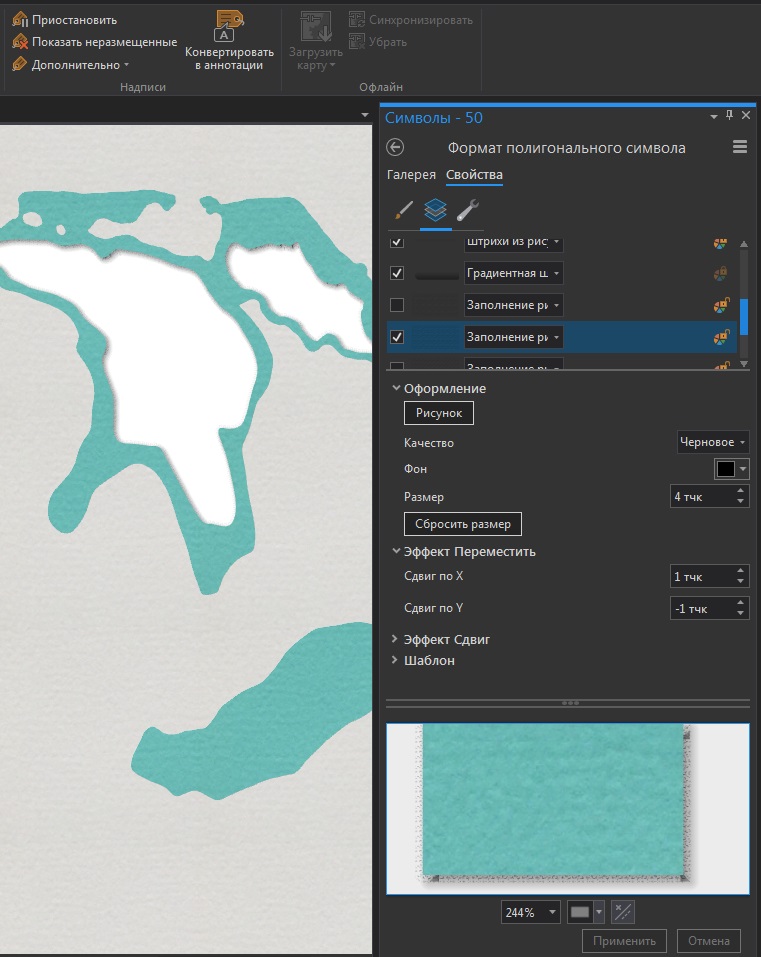
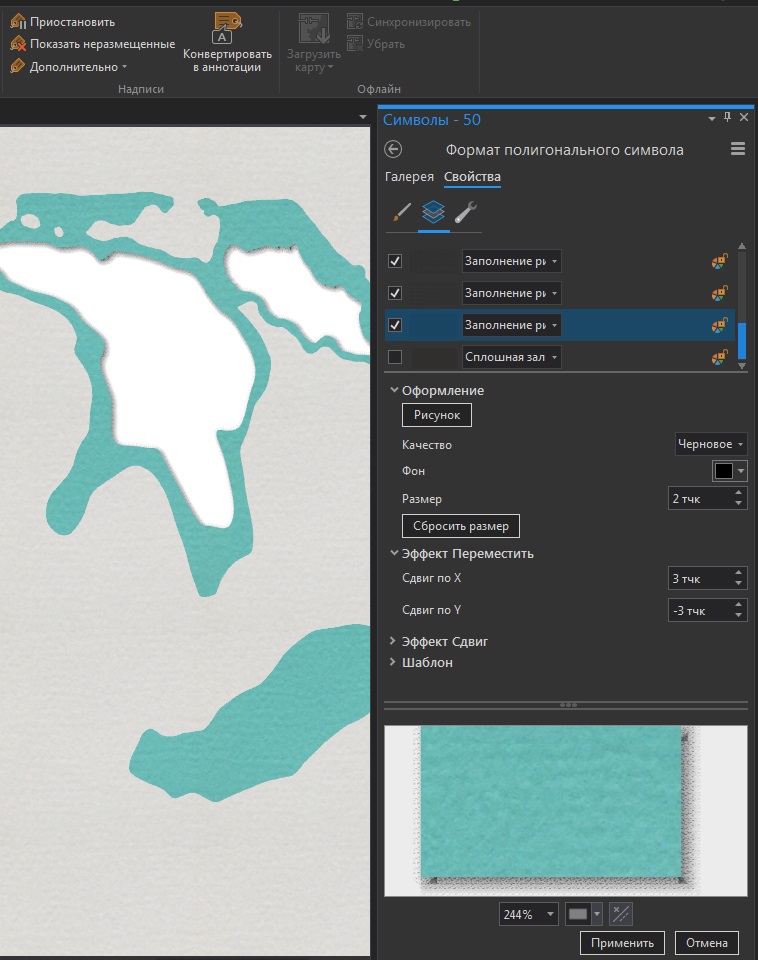
Отлично, но эффект глубины появляется только тогда, когда я добавляю ещё один слой символов штриховки и оформляю его как градиентную штриховку. В настройках задаем следующие параметры: цветовая схема «от белого к черному», внутренний цвет – полупрозрачный черный, а внешний цвет – полностью прозрачный черный, ширина 6px, переместить по X на 2тчк, по Y на -2тчк. У вас получилась неплохая градиентная тень. Я добавил слой символов заливки, снова используя крапчатый фон в качестве заполнения символа. Но на этот раз я сдвинул его чуть ниже вправо, и тени ставятся реалистичнее. Настройки: оформление – рисунок (загружаем рисунок со штриховкой), качество – черновое, размер — 4 тчк, фон – белый, переместить по X на 1 тчк, по Y на -1 тчк.
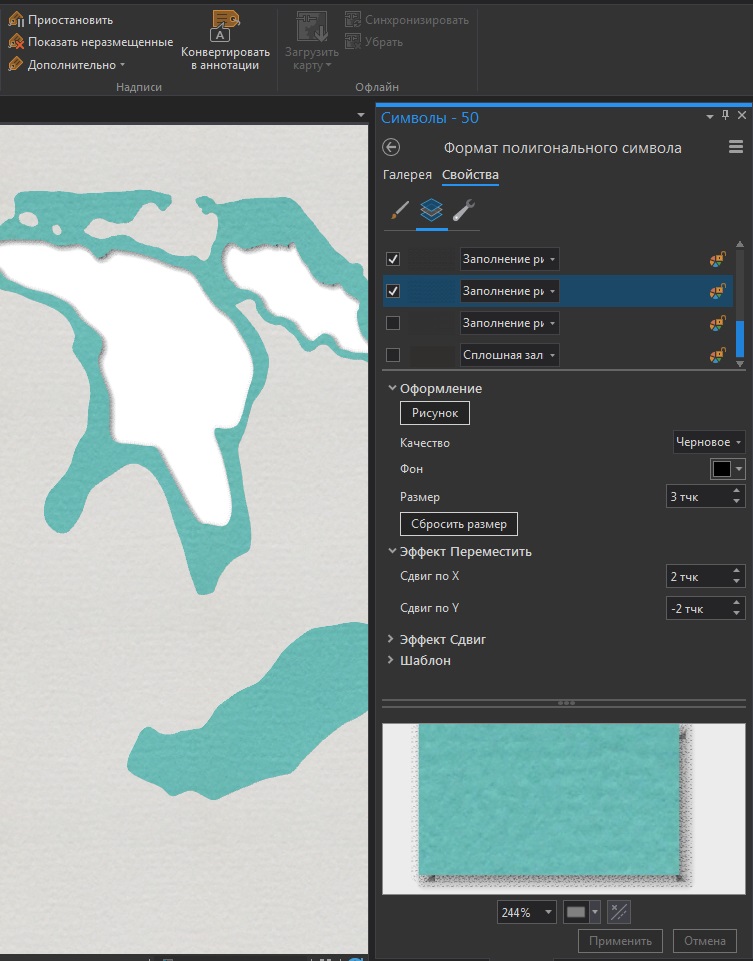
Я добавил слой символов заливки, снова используя крапчатый фон в качестве заполнения символа. Но на этот раз я сдвинул его чуть ниже вправо, и тени ставятся реалистичнее. Настройки: оформление – рисунок (загружаем рисунок со штриховкой), качество – черновое, размер — 4 тчк, фон – белый, переместить по X на 1 тчк, по Y на -1 тчк. И проделываем эту операцию ещё два раза, сдвигая каждый новый слой на 1 тчк относительно предыдущего, а толщина линии уменьшается на 1 тчк. Каждый новый слой теней накладывается на предыдущий, углубляя тени.
И проделываем эту операцию ещё два раза, сдвигая каждый новый слой на 1 тчк относительно предыдущего, а толщина линии уменьшается на 1 тчк. Каждый новый слой теней накладывается на предыдущий, углубляя тени.

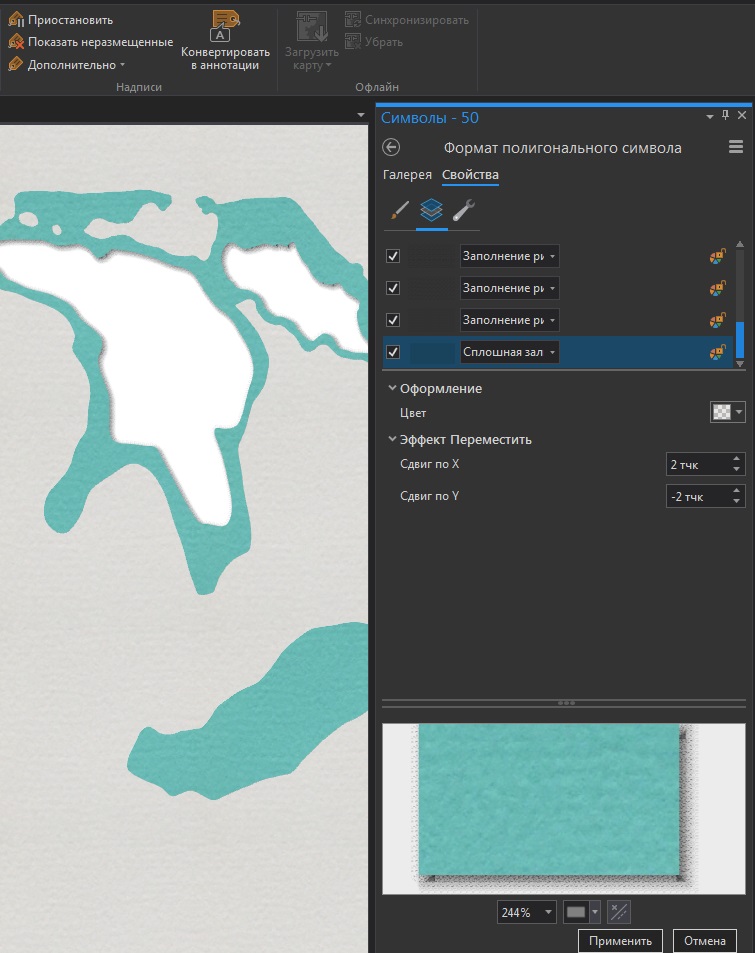
В финале я добавил ещё один слой символов заливки, на этот раз со сплошной заливкой черного цвета, сделал его прозрачным на 90% и сместил на 2 тчк. ОК, с тенями покончено. После добавления всех этих слоёв мой компьютер просто вскипел от перегрева (и мой мозг тоже!). Теперь сфокусируемся на создании небольшого эффекта вырезанной рельефной кромки по краю бумаги.
ОК, с тенями покончено. После добавления всех этих слоёв мой компьютер просто вскипел от перегрева (и мой мозг тоже!). Теперь сфокусируемся на создании небольшого эффекта вырезанной рельефной кромки по краю бумаги.
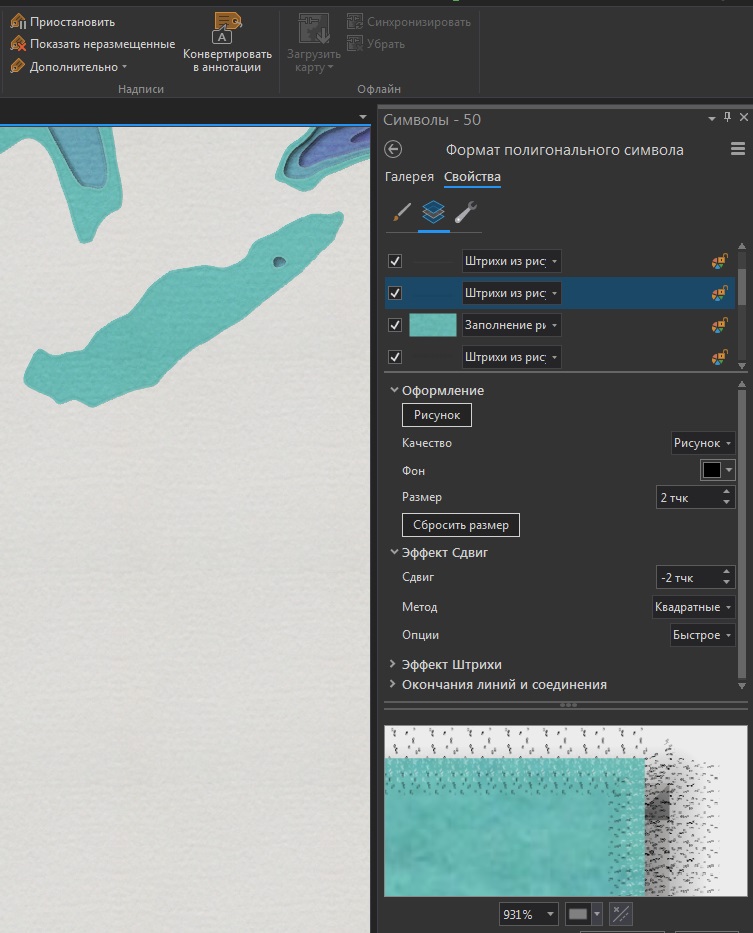
Когда я изучил прорезанную/уложенную стопкой карточную бумагу подобную этой, то заметил продавленные места по краю, там, где режущий станок опускался на бумагу и немного протирал волокна. Да, всё очень серьезно. Для этого был добавлен ещё один слой символов штриховки с заполнением рисунком (фон черный, размер 2 тчк, эффект Сдвиг (не Перемещение!) на -2 тчк). И ещё парочка слоев символов штриховки чтобы добавить легкий неровный эффект по кромке бумаги.
И ещё парочка слоев символов штриховки чтобы добавить легкий неровный эффект по кромке бумаги.
Поверьте, читать эту инструкцию дольше, чем реально сделать это. Не падайте духом! Теперь можно применить импорт символов из этого слоя для оставшихся изобат и всего лишь поменять в каждом из них «акварельный» цвет на более темный, соответственно каждому значению глубины. Тактильная, «вкусная», приятная глазу карта предстает перед вами. Магия! Выглядит довольно убедительно, не правда ли? Особенно если смотреть на изображение не сверху, а немного под углом, чтобы оно выглядело как фотография реальной карты».
Выглядит довольно убедительно, не правда ли? Особенно если смотреть на изображение не сверху, а немного под углом, чтобы оно выглядело как фотография реальной карты». Для работы вам понадобятся:
Для работы вам понадобятся:
Проект ArcGIS Pro со всеми настройками символов.
Образцы акварельной палитры.
Слои глубин.
(Примечание: в исходниках от Джона Нельсона находится только холодная, «водная» палитра цветов. Если вам нужна карта рельефа в теплых коричнево-зеленых тонах – самостоятельно подготовьте себе «акварельные» образцы в нужных цветах, по аналогии. И поделитесь с нами;)).
Попробуйте что-то новое и получите интересный опыт. Не забудьте поделиться результатами своей работы. Делать карты здорово, но делиться созданными картами – ещё круче!