Esri анонсировала вторую бета-версию ArcGIS API for JavaScript 4.0.
Разработчики работают над новым поколением JavaScript API, которые включает поддержку новых типов слоев, обновленный дизайн всплывающих окон, поддержку 3D веб-сцен, новые задачи, виджеты, безопасность и многое другое. Полное описание на странице What’s New in Version 4.0 beta 2.
Ниже приводим некоторые интересные новинки. Не забывайте кликать на скриншоты, они содержать переходы на живые примеры.
Векторные тайлы — кэшированные карты, которые хранят векторную часть, что позволяет интерактивно настраивать оформление базовых карт прямо на клиенте. Более подробно читайте здесь: VectorTileLayer и здесь Vector tile layers (справка ArcGIS Online).
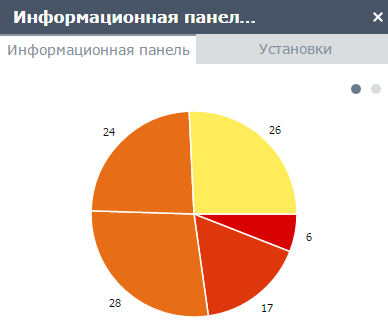
Всплывающие окна. Был модернизирован принцип построения всплывающего окна для большей интерактивности веб-приложения. Появилась привязка к разрешению экрана, для наилучшего отображения на мобильных устройствах. Разработчики могут привязывать всплывающее окно к определенному местоположению на экране, настраивать действия при клике в окне. Ниже несколько скриншотов, говорящие о новых возможностях.
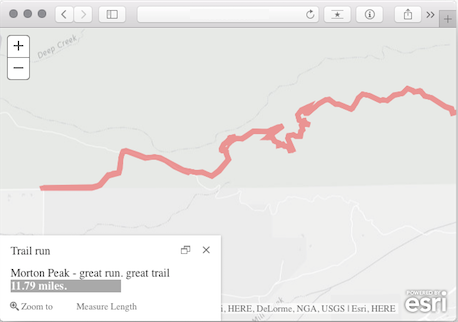
Нажмите на скриншот, чтобы увидеть как работает запуск действия (расчет длины выделенного объекта) из всплывающего окна.
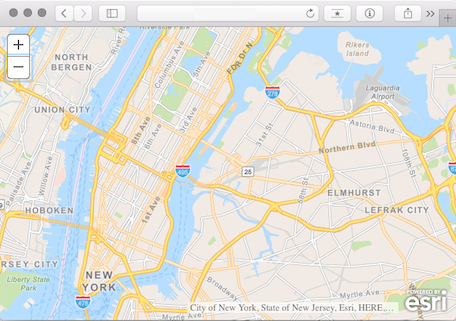
Нажмите на скриншот, чтобы увидеть как может быть привязано всплывающее окно.
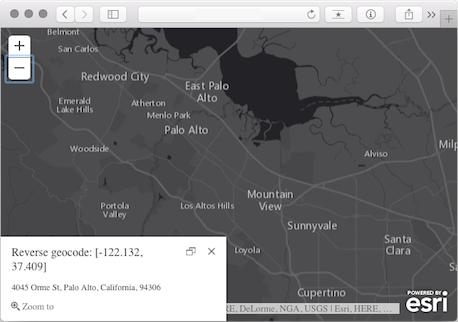
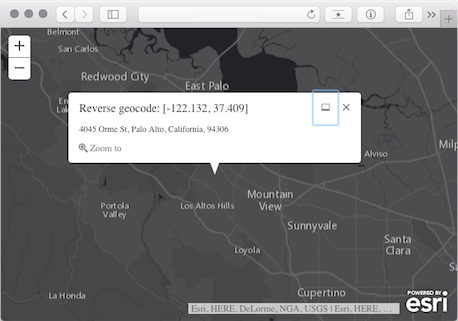
Нажмите на скриншот, чтобы увидеть как может быть настроено всплывающее окно. Например в данном примере во всплывающее окно выводится не атрибуты объектов, а адрес места на карте, полученный путем работы сервиса геокодирования.
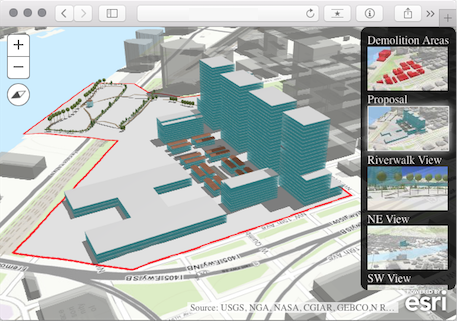
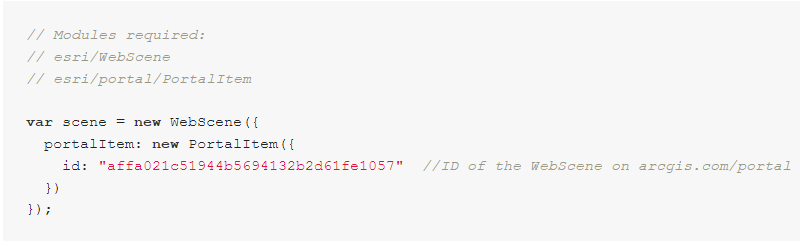
Веб-сцены (3D). API получило поддержку на чтение Web Scenes. Необходимо только добавить ID of the Web Scene

Можно на программном уровне управлять свойствами сцены: слоями, закладками и др.
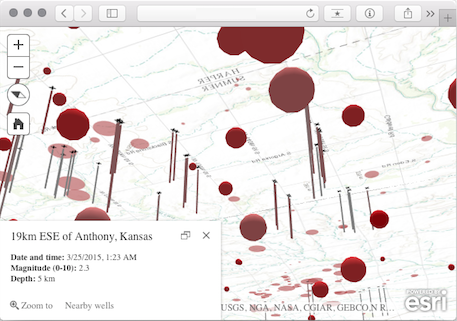
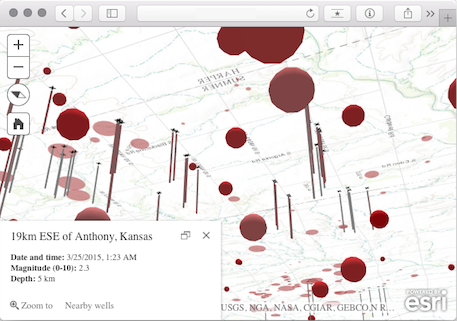
Поддержка локальных веб-сцен. Локальные сцены отличный способ показать локальные данные. Включена поддержка для визуализации и навигации под поверхностью. Далее примеры работы с нефтегазовыми данными и данными о землетрясениях.
Слои.
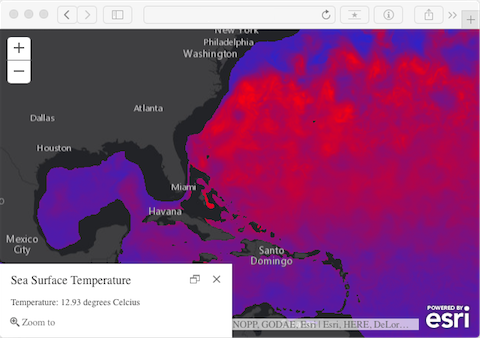
The ArcGISImageLayer позволяет не только визуализировать изображения (космические снимки, аэрофото, научные данные), но и выполнять их обработку «на лету» через сервис изображений. Ниже пример вывода температуры воды на основании значения пикселя.
Выполнение задач
- Geoprocessor для работы с сервисами геообработки
- FindTask and IdentifyTask для поиска по картографическому сервису, например по одному или нескольким атрибутивным полям.
- RouteTask, ClosestFacilityTask and ServiceAreaTask для работы с сервисами маршрутизации
Обязательно ознакомьтесь со следующими примерами к указанным инструментам:
Find features without a map – Identify Task – Query features using QueryTask – Simple Routing
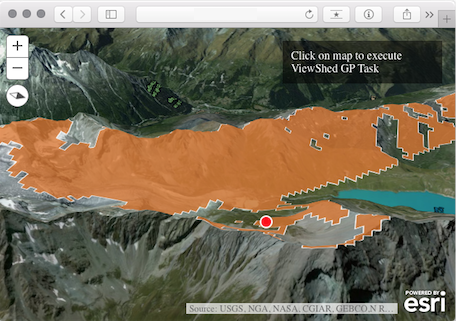
Кликните на картинку, чтобы увидеть как работает сервис геообработки на глобусе. После загрузки приложения нажмите на любую точку на карте и будет построена зона видимости для выбранной точки.
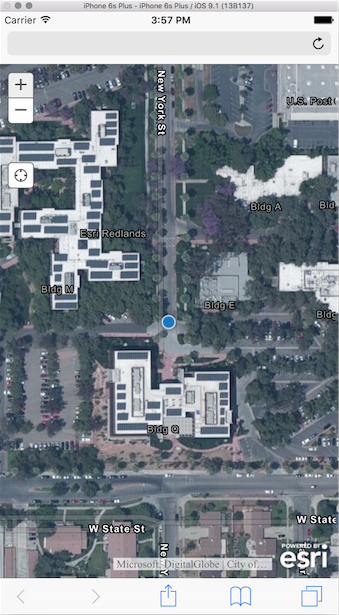
Виджеты. Home виджет используется для возврата на местоположение настроенное по умолчанию. Locate виджет определяет ваше местоположение и открывает карту в этом месте. При клике на следующий скриншот можно попробовать данные виджеты в работе.
CSS. Требуемый CSS для всех ArcGIS for JavaScript приложений был переименован с esri.css на main.css.
Поддержка. Esri предоставляет поддержку в рамках стандартной тех.поддержки для версии 4.0. Также можно писать вопросы на форуме GeoNet “4.0 beta” . При этом для сообщений указывайте тэг “4.0beta”.
Документация и улучшения. Было добавлено новое руководство Getting Started guides. Также улучшен поиск по примерам кода.