Истории на карте – это отличный способ наглядно представить результаты своей работы, поделиться информацией об интересных местах и событиях, да и просто рассказать о поездке в отпуск на карте. Этот формат становится все более популярным, и уже сейчас в Галерее собраны сотни (тысячи?) готовых приложений.
Основная задача истории на карте – дать возможность поделиться вашей историей с широким кругом пользователей. В век Интернета решается это очень просто: достаточно отправить ссылку на ваше приложение. А что делать, если вы хотите отправить ссылку на конкретную «страницу» своей истории? Здесь помогут маленькие хитрости по работе с URL-адресом вашего приложения.
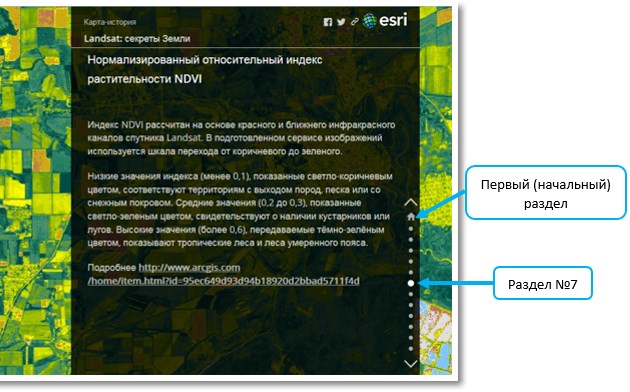
Пожалуй, один из наиболее часто используемых шаблонов историй на карте. Идеально подходит для того, чтобы собрать вместе текст, карты, изображения, видео, особенно когда вам нужно разместить много информации.
По умолчанию открывается первый раздел Map Journal, который также называется начальным. Для перехода к следующим разделам используется прокрутка и элементы управления на боковой панели.

Чтобы открыть Map Journal на странице с определенным разделом, нужно добавить параметр &section=<num> в конец URL истории на карте, где <num> — это номер раздела, к которому вы хотите перейти.
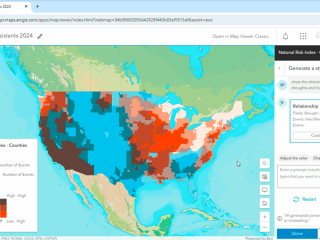
Например, перейдя по этой ссылке, вы откроете историю про снимки Landsat на странице с первым разделом:
http://esri-cis.maps.arcgis.com/apps/MapJournal/index.html?appid=67df0797f3794db5bcf205661f127253
Добавив параметр &section=7, вы сразу перейдете к разделу, посвященному индексу NDVI:
http://esri-cis.maps.arcgis.com/apps/MapJournal/index.html?appid=67df0797f3794db5bcf205661f127253&section=7
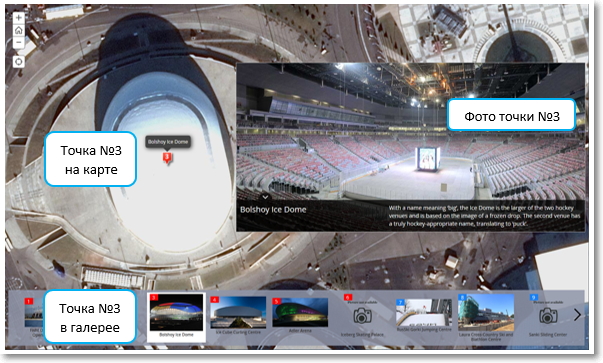
Еще один не менее популярный шаблон историй на карте, предназначенный для создания рассказа в форме последовательности фотографий, связанных с интерактивной картой. Прекрасно подходит для иллюстрации пеших экскурсий или для перечисления мест, которые надо посетить по ходу маршрута.
Все фотографии (и, соответственно, точки маршрута) пронумерованы, по умолчанию Map Tour открывается на первой точке.

Чтобы открыть Map Tour в интересующей вас точке маршрута, нужно добавить параметр &index=<num> в конец URL истории на карте, где <num> — это номер точки, к которой вы хотите перейти.
Например, перейдя по этой ссылке, вы откроете перечень олимпийских объектов в Сочи:
http://www.arcgis.com/apps/MapTour/index.html?appid=4ff320702a12426a8c2d3f3068453069#
Добавив параметр &index=3, вы сразу перейдете к Большому Ледовому Дворцу:
http://www.arcgis.com/apps/MapTour/index.html?appid=4ff320702a12426a8c2d3f3068453069&index=3
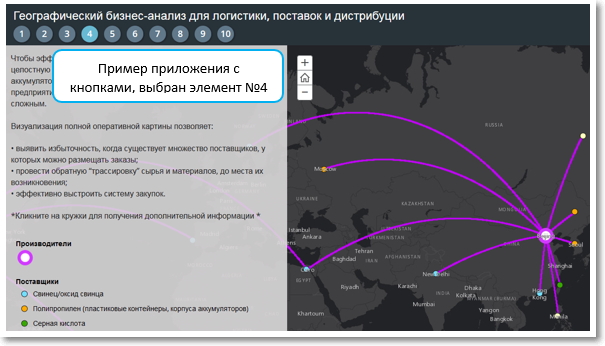
Шаблон Story Map Series позволяет представить серию карт в виде отдельных вкладок, цепочки кнопок или ленты. Кроме карт, в сериях можно использовать видео, изображения или веб-ресурсы, дополняющие и иллюстрирующие карты-истории.
По умолчанию Map Series открывается на первой вкладке, кнопке или элементе ленты.

Чтобы открыть определенный элемент (например, кнопку) Map Series, нужно добавить параметр &entry=<num> в конец URL истории на карте, где <num> — это номер элемента, к которому вы хотите перейти.
Например, перейдя по этой ссылке, вы откроете приложение, рассказывающее об использовании географического бизнес-анализа для логистики, поставок и дистрибуции:
http://www.arcgis.com/apps/MapTour/index.html?appid=4ff320702a12426a8c2d3f3068453069#
Добавив параметр &entry=4, вы сразу перейдете к карте, показывающей производственные предприятия и связанных с ними поставщиков:
http://esri-cis.maps.arcgis.com/apps/MapSeries/?appid=c9a82aa19b024df7b0a6a1f51ca4010d&entry=4
И небольшой бонус.
Параметры в адресе URL — очень полезная штука. Кроме перехода к нужной странице истории на карте, они позволяют прописать еще немало настроек.
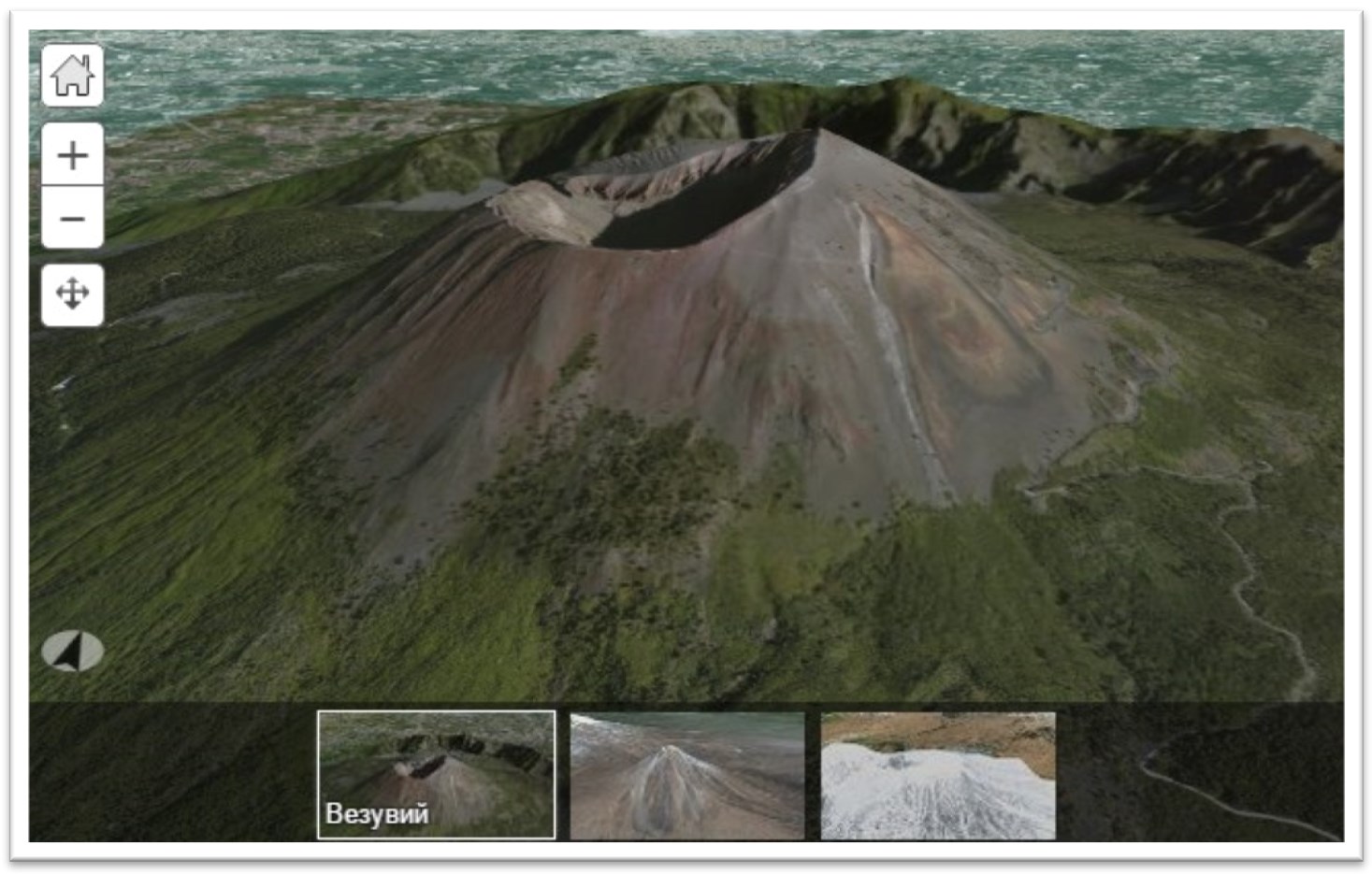
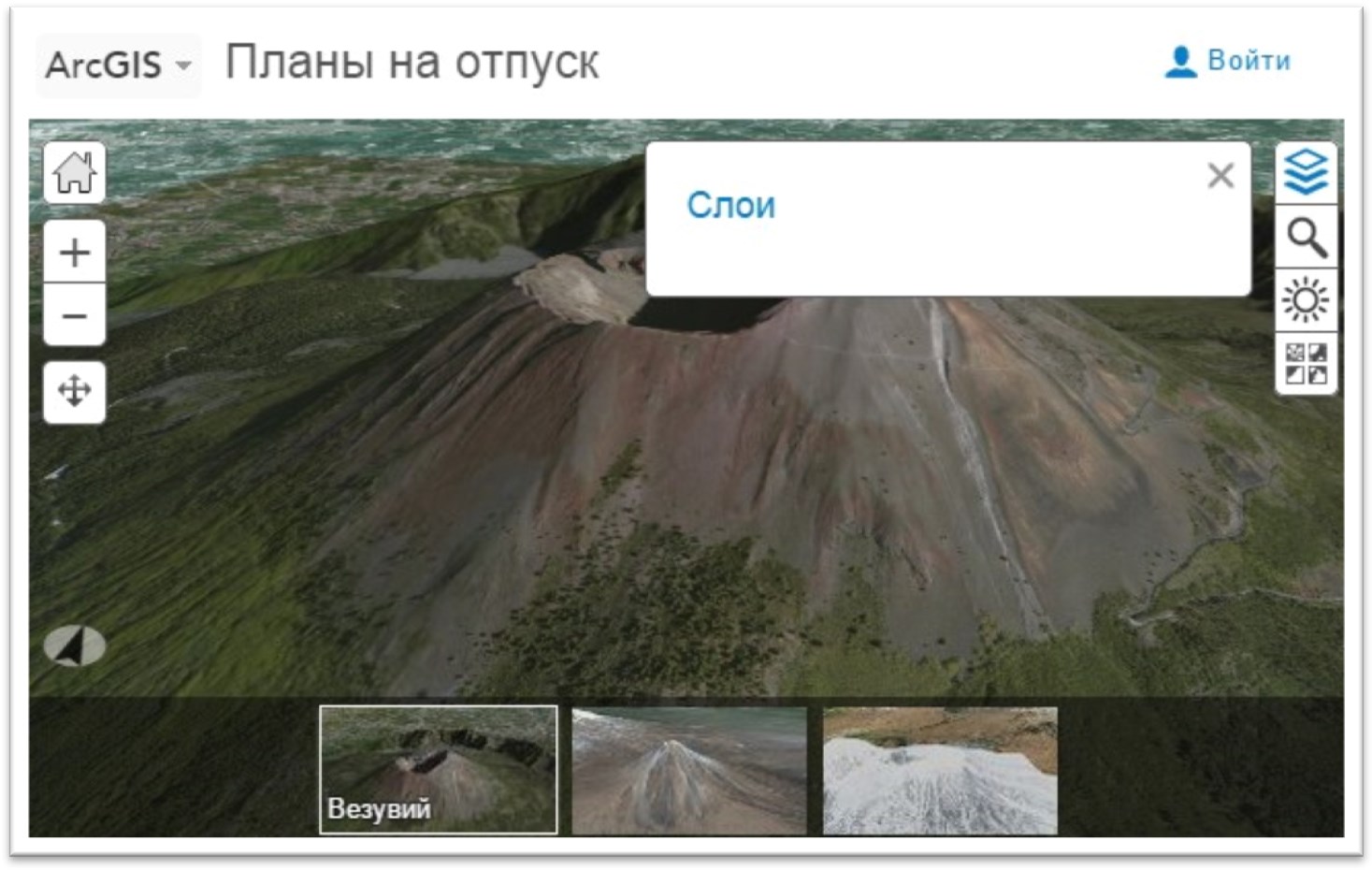
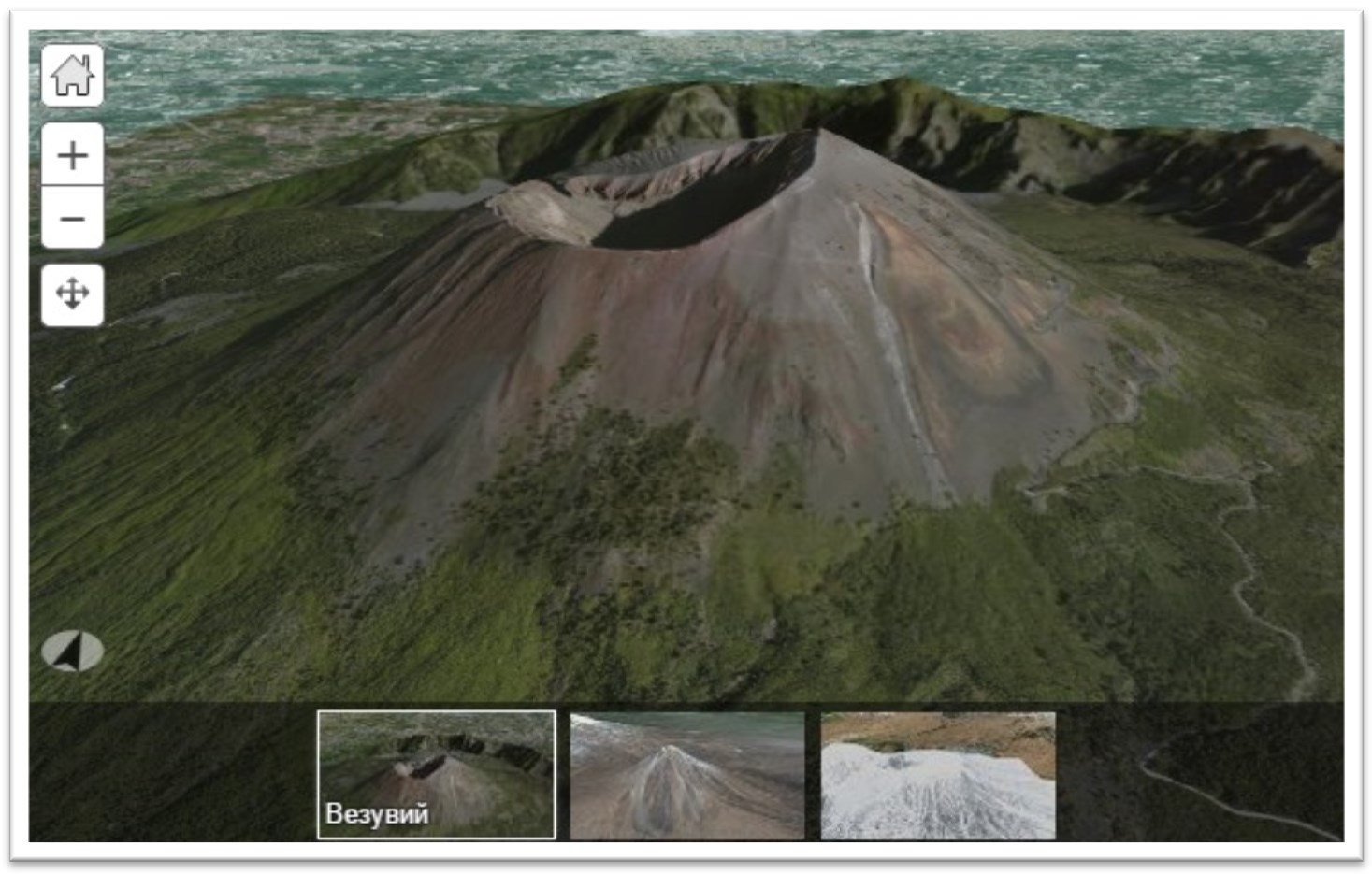
Например, указать для 3d веб-сцен, что необходимо использовать «облегченный» интерфейс. Таким образом вы уберете все, кроме самой сцены и инструментов навигации (включая слайды). Это окажется полезным, если вы планируете встроить 3d-сцену в готовую веб-страницу с использованием iFrames или использовать ее при создании историй на карте (Story Maps).


Подробнее читайте в нашем блоге:
http://esri-cis.ru/blogs/?page=post&blog=arcgis&post_id=nastroyka-interfeysa-vyuera-3d-vebstsen