Внимание! Данный пост ориентирован на опытных администраторов Portal for ArcGIS. Описание действий ниже не является задокументированным и вся ответственность в случае нарушений в работе Portal for ArcGIS лежит полностью на вас. Специалисты технической поддержки Esri и Esri CIS могут отказать вам в рамках стандартной технической поддержки в случае сбоев в работе Portal for ArcGIS, возникшие в ходе предлагаемых настроек.
Начнем с постановки задачи. В версии Web AppBuilder for ArcGIS для разработчиков создан собственный конфигурируемый виджет, который требуется для работы в приложениях Portal for ArcGIS. Но требуется дать к нему доступ не в отдельном приложении, а любому пользователю Portal for ArcGIS, который конфигурирует свои собственные приложения на Web AppBuilder, т.е. чтобы ваш самописный виджет был доступен в галерее виджетов встроенного конструктора и его можно было бы добавить в любое приложение. Примеры таких уже разработанных виджетов, которые можно добавить в билдер доступны по разным ссылкам, вот одна из них — ссылка
1. Для начала убедитесь, что версия JavaScript API в Portal for ArcGIS (проверить версию можно по ссылке на портал http://имя машины/имя веб-адаптора портала/jsapi/jsapi/) соответствует версии JS API, использованном при написании своего виджета или скаченного из интернета. Также в портале может не хватать некоторых библиотек js, которые надо скопировать из папки Web AppBuilder for ArcGIS для разработчиков, но про это чуть позже.
2. Необходимо скопировать папку с разработанным виджетом в две папки портала:
C:Program FilesArcGISPortalappswebappbuilderstemappwidgets
C:Program FilesArcGISPortalappswebappviewerwidgets
3. Название скопированной папки необходимо прописать в списке виджетов, в файлах:
C:Program FilesArcGISPortalappswebappbuilderstemappwidgetslist.json
C:Program FilesArcGISPortalappswebappviewerwidgetslist.json
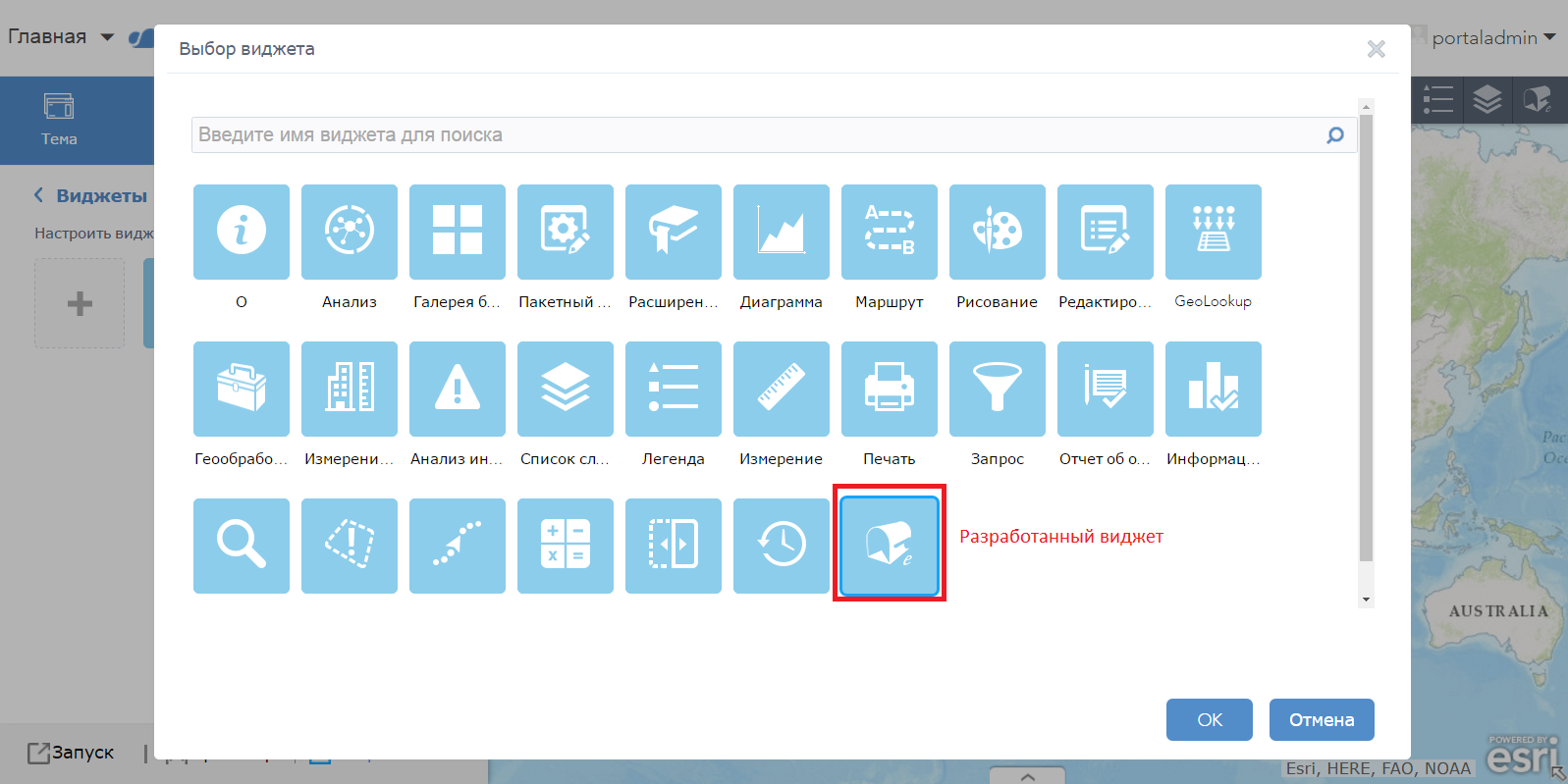
4. Чтобы проверить изменения сначала необходимо очистить кэш браузера и запустить конструктор приложения из портала. Новый виджет должен появится в списке стандартных виджетов.

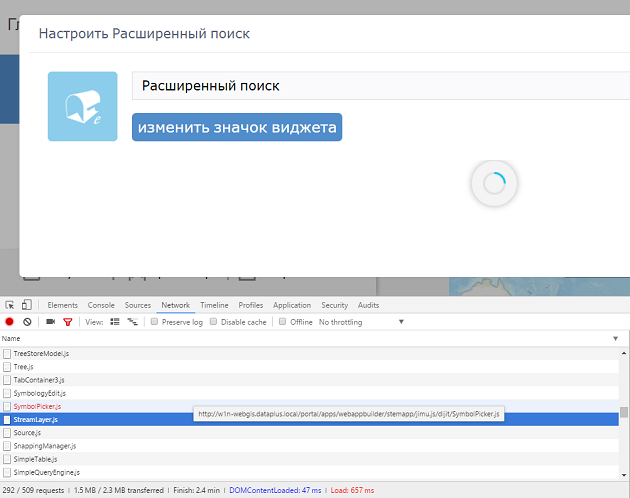
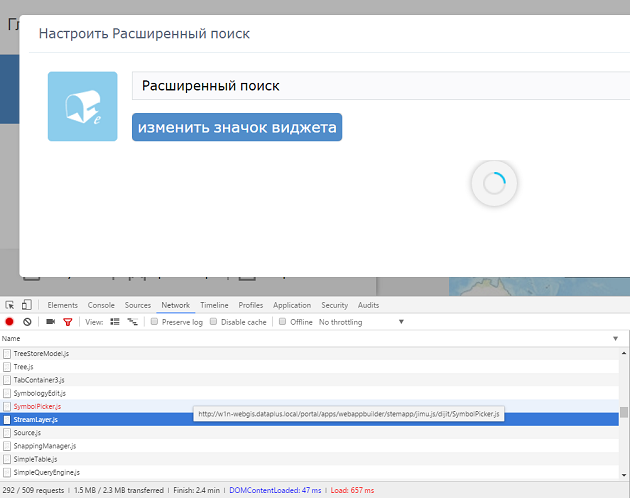
5. Но виджет может не запускаться, связано это может быть с тем, что при его программировании были задействованы библиотеки Web AppBuilder в версии разработчика, которые отсутствуют в портале. Для этого запускаем панель разработчика в браузере и смотрим на возникающие ошибки. В моем примере не хватает файла SymbolPicker.js, которые должен находиться в папке C:Program FilesArcGISPortalappswebappbuilderstemappjimu.jsdijit и в C:Program FilesArcGISPortalappswebappviewerjimu.jsdijit. Ищем этот файл в соответствующей папке Web AppBuilder for ArcGIS для разработчиков и копируем недостающие файлы на портал.

Когда все недостающие файлы скопированы, виджет готов для работы для всех пользователей Portal for ArcGIS.
Обращаем ваше внимание, что при каждом обновлении версии Portal for ArcGIS вы должны следить за работоспособностью ваших виджетов, т.к. версия JS API может обновиться, что может потребовать обновления кода в ваших виджетах, также некоторые сторонние файлы в момент обновления могут удалиться, поэтому потребуется скопировать их на портал снова.