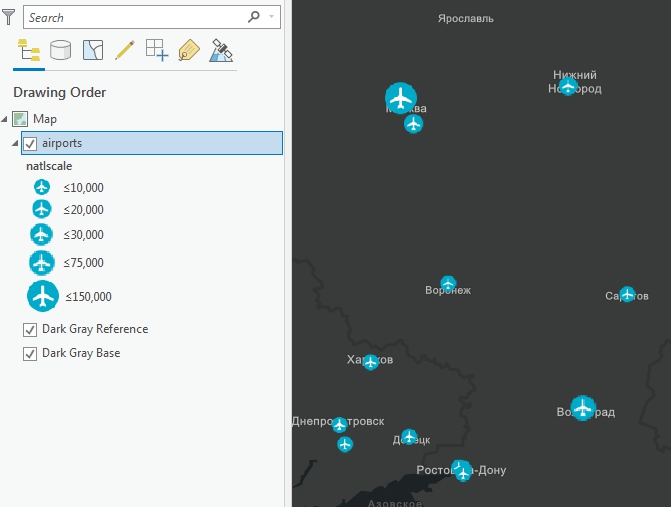
Представьте себе, что вы составляете карту. И вас просят сделать точечные условные знаки аэропорта чуть покрупнее. Или применить градуированные символы. «Легко!» — думаете вы. Заходите в настройки символа, увеличиваете размер и понимаете, что что-то не то…

Проявился эффект «ступенчатости» изображения или алиасинг. Такой дефект возникает у растровых изображений, к примеру, Joint Photographic Experts Group (файлы JPEG, .jpeg) или Portable Network Graphics (файлы PNG .png), которые состоят из набора пикселов. Масштабирование файлов JPEG и PNG приводит к искажением из-за изменений размеров пикселов.

Чтобы избежать такого, дизайнеры, веб-программисты и, конечно, же ГИС-специалисты используют векторную графику. В ArcGIS для маркера точечного символа можно установить векторные изображения. Думаю, каждый, кто работал в ArcGIS использовал стандартную библиотеку символов. Она использует глифы шрифтов в качестве источника геометрии для формы слоя маркера. Более подробно об этом можно почитать в этой статье. В ArcGIS также есть возможность применить векторный формат Windows enhanced metafile (.emf) к маркеру.
Однако эти варианты не всегда удобны и эффективны, а их возможности ограничены. Поэтому в ArcGIS Pro появилась поддержка формата SVG. Но что же это за формат?
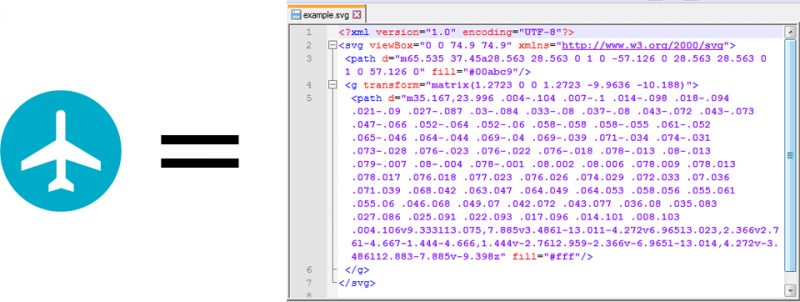
Scalable Vector Graphics (SVG) — формат векторного изображения 2D-графики. Изображение SVG (файл .svg) задается в текстовых XML-файлах в виде заданного набора форм. Выглядит это примерно так.

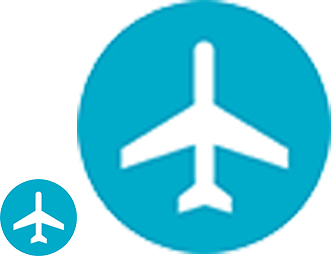
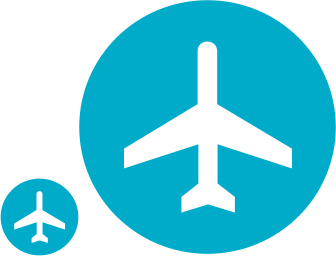
Преимуществом использования изображений SVG является то, что при масштабирования в этом формате сохраняется целостность форм. Что немаловажно, векторные условные знаки будут одинаково четкими и красивыми не только при увеличении самого знака, но и при смене экрана.


Пример увеличения в 4 раза изображения формата PNG (слева) и SVG (справа)
Другим преимуществом SVG является производительность. Если PNG символ аэропорта 640х640 пикселей имеет размер 47 кб, то масштабируемый SVG весит всего 1 кб. Такой малый размер позволит быстро прорисовывать большое количество объектов.
Еще одно из преимуществ SVG – человекочитаемый код. Любой файл SVG в теории можно создать и отредактировать в текстовом редакторе. На практике же эту особенность удобно использовать, когда требуется отредактировать файл без использования графического редактора или поправить уже встроенный SVG в html код.


<svg> <path fill="#00ABC9" ... /> </svg>
<svg> <path fill="#4ABC5F" ... /> </svg>
Пример редактирования части кода SVG
Формат SVG все обширнее проникает в продукты ArcGIS. Например, SVG-документы легко интегрируются с HTML- и XHTML-документами, поэтому SVG хорошо прижился в Sites. Или функция иллюстрированных списков в Survey123. Популярность формата только набирает обороты. Уже сейчас это один из общепринятых форматов для мобильных устройств. Разрабатывается вторая версия SVG, которая будет еще больше взаимодействовать с HTML, CSS и DOM. Поэтому, со временем можно ожидать большей интеграции SVG в продукты ArcGIS.