Где-то вечером мне приходит письмо с хорошими новостями, что российские студенты оказались впереди планеты всей по количеству полученных бесплатных доступов к ArcGIS Pro для дистанционного обучения в период карантина. Кстати, вот эта новость. По этому поводу было бы неплохо сделать красивую картосхемку (для удобства повествования далее будем называть ее просто картой).
Что же, начнем! Заодно убедимся, как насколько просто это сделать, имея подписку ArcGIS Online и Adobe Illustrator с расширением ArcGIS Maps for Adobe CC.
10:21 – Скачиваем присланный Excel файл и открываем его. Смотрим, что у нас есть два поля: город и количество скачиваний. Наличие города – это хорошо! Значит мы сможем быстро геокодировать объекты и нанести их на карту.
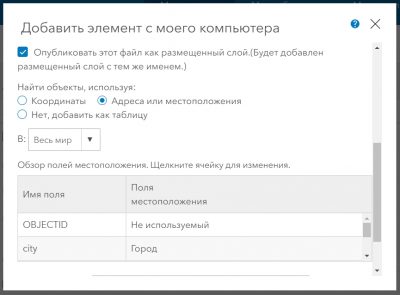
10:22 – Авторизуюсь в ArcGIS Online и создаю новый сервис объектов, добавив таблицу с компьютера:

Не забывайте, что операция геокодирования ArcGIS Online потребляет сервисные кредиты. В моем случае вышло чуть больше 6 кредитов за 159 объектов. Однако, вы можете сначала геокодировать объекты в настольном ArcGIS и опубликовать сервис – в таком случае кредиты не потратятся.
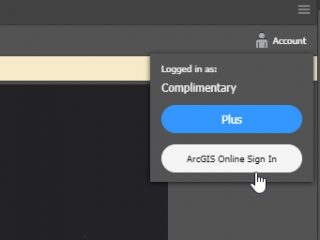
10:23 Итак, у нас есть сервис с городами. Заходим теперь в Adobe Illustrator, запускаем Maps for Adobe CC и авторизуемся.

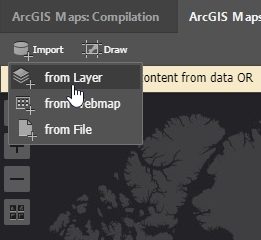
Чтобы синхронизировать карту, нам нужно определить ее границы. Для этого я импортирую экстент из созданного слоя и расширение сделает все самостоятельно.

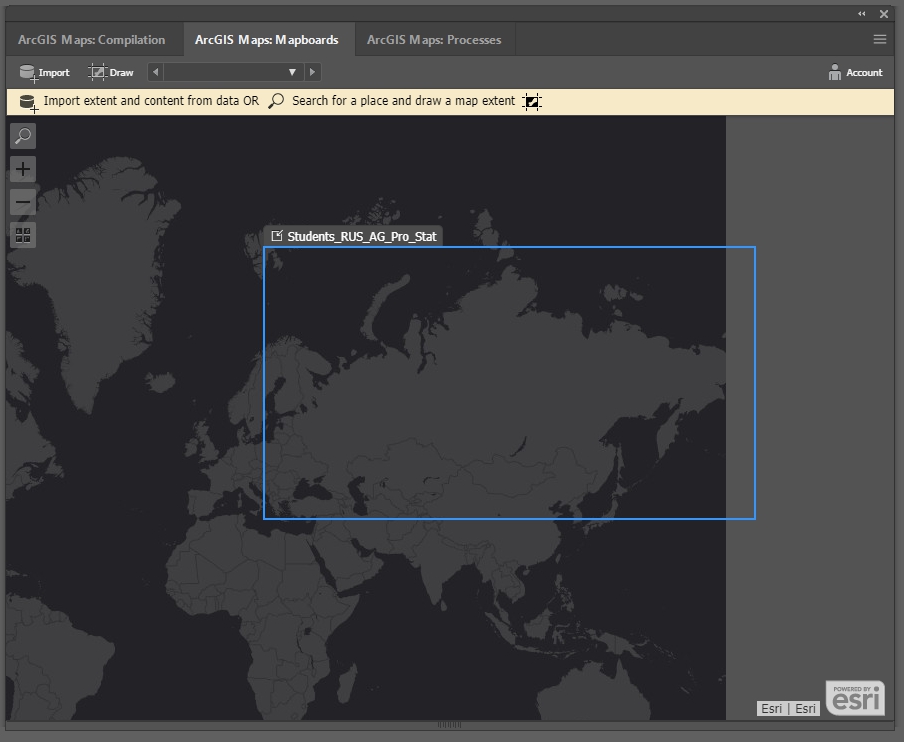
Я лишь немного подкорректирую, чтобы не захватить лишнего.

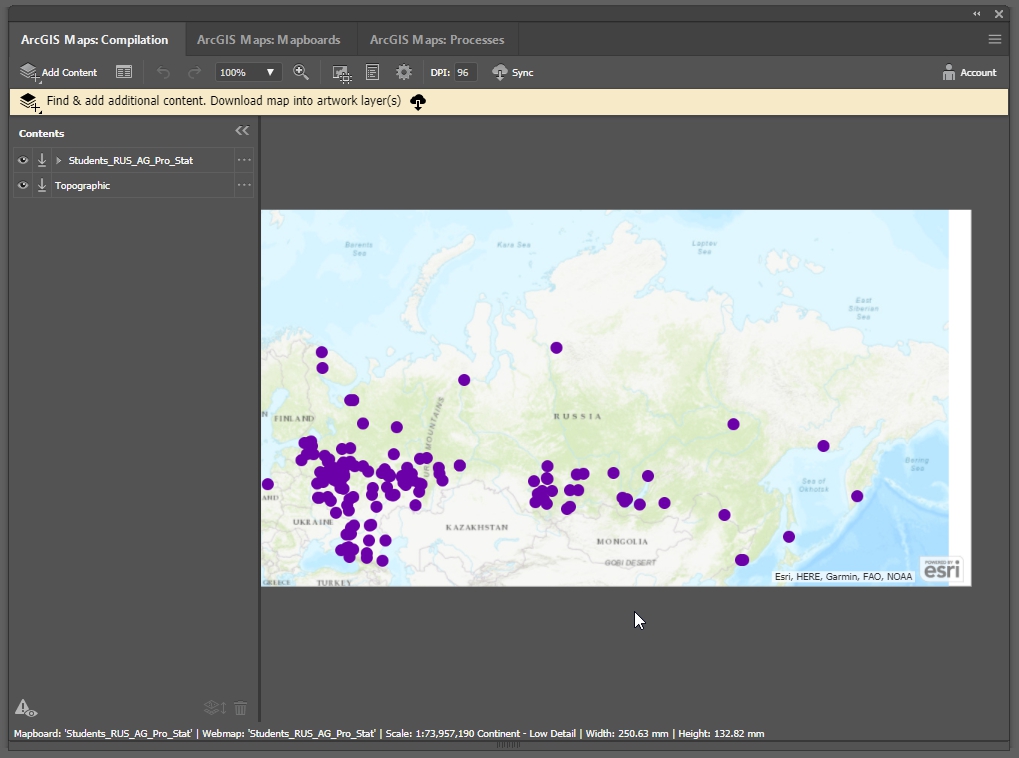
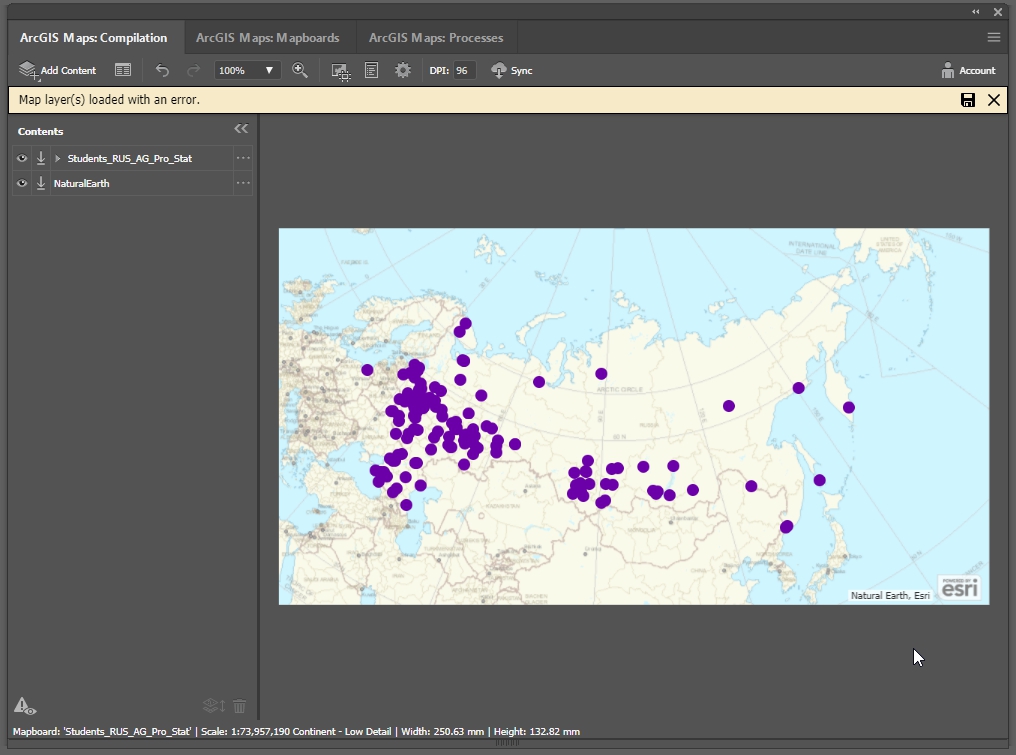
10:25 Переходим в окно предпросмотра. В этом окне мы видим как будет выглядеть наша будущая карта.

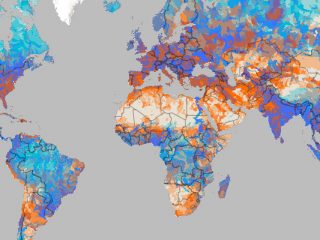
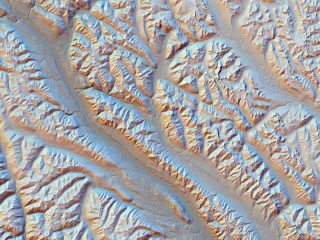
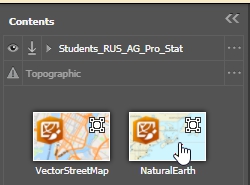
Первым делом изменим базовую карту на специально разработанную для этого расширения – Natural Earth. Она отлично работает в Adobe Illustrator для мелкомасштабных карт.

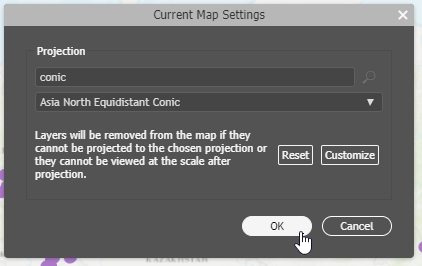
Затем было бы неплохо сменить проекцию на более подходящую для России. Мы не будем мудрить и возьмем из списка предустановленных коническую равнопромежуточную для Азии. Хотя Maps for Adobe имеет поддержку пользовательских проекций.

10:27 Ну уже лучше. Осталось поиграться с символами.

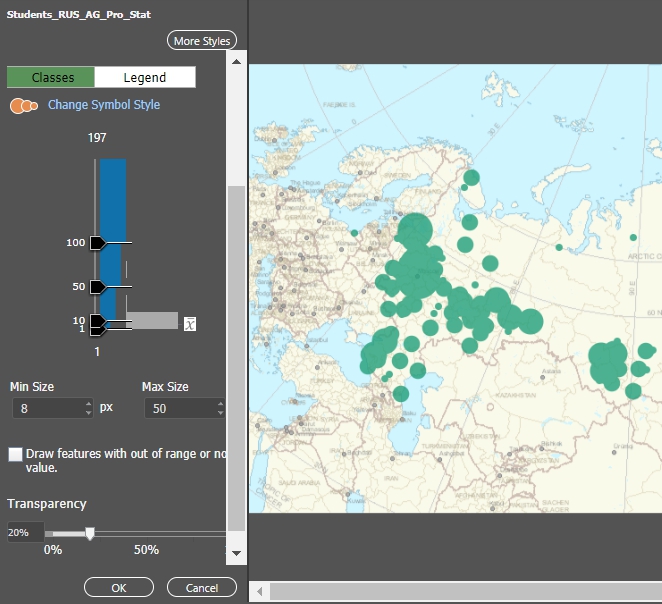
Идем настраивать стиль отображения. Размер символа я выставил согласно полю количества скачанных лицензий, но вручную выставил пограничные значения, так как очень много городов со значением равным 1. Также подобрал цвет и прозрачность символов.

И вроде бы симпатично, но не то…Понимаю, что «лидеров» надо как-то выделить.
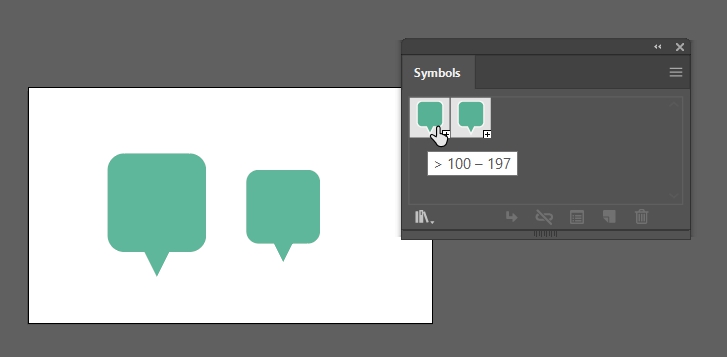
10:31 У меня на компьютере хранился векторный файл геометки от Esri. Поэтому я открыл новый документ в Adobe Illustrator и создал палитру символов из 2 меток: побольше и помельче. Символы я назвал в соответствии с необходимыми слоями в Maps for Adobe CC и сохранил файл.

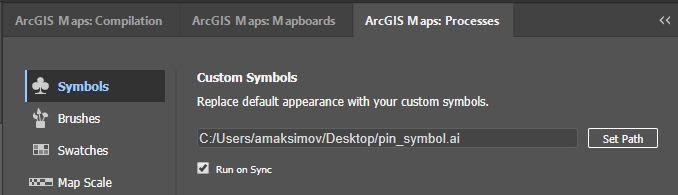
10:35 Предыдущий шаг был сделан для того, чтобы в процессе синхронизации точечные символы изменились на заранее заготовленные нами. В окне процессов расширения указываем нашу палитру символов и ставим галочку напротив «Запустить при синхронизации».

10:36 Запускаем синхронизацию. Пока идет процесс самое время сделать себе ароматный капучино.
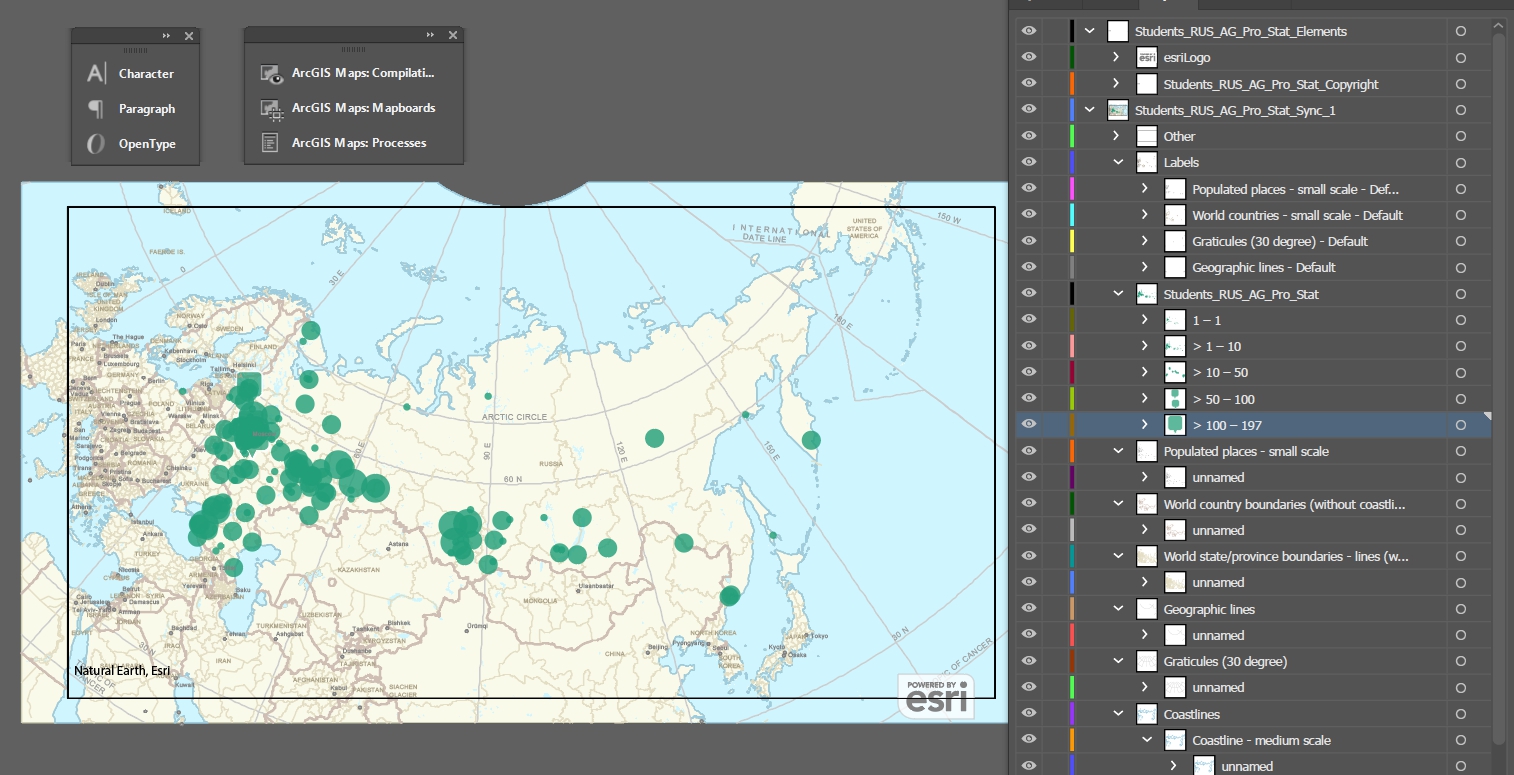
10:41 Синхронизация завершена.

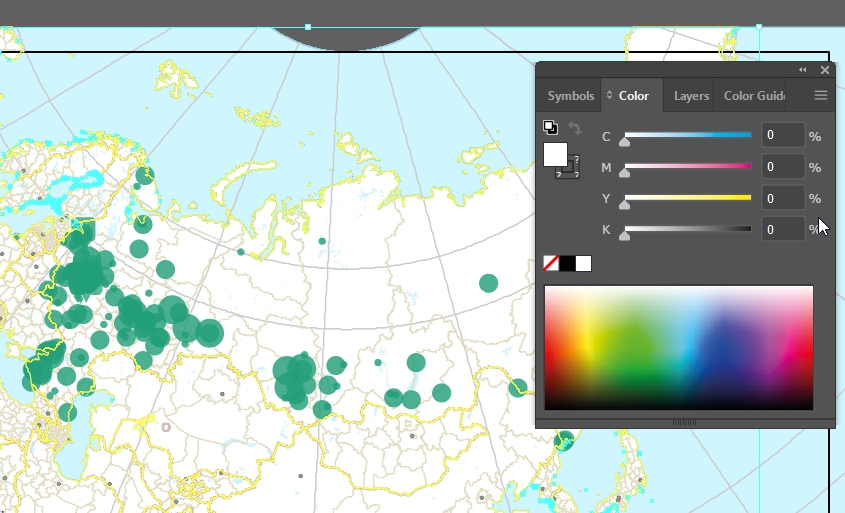
Остальное время я потратил на отключение видимости ненужных мне слоев, изменение цвета фона:

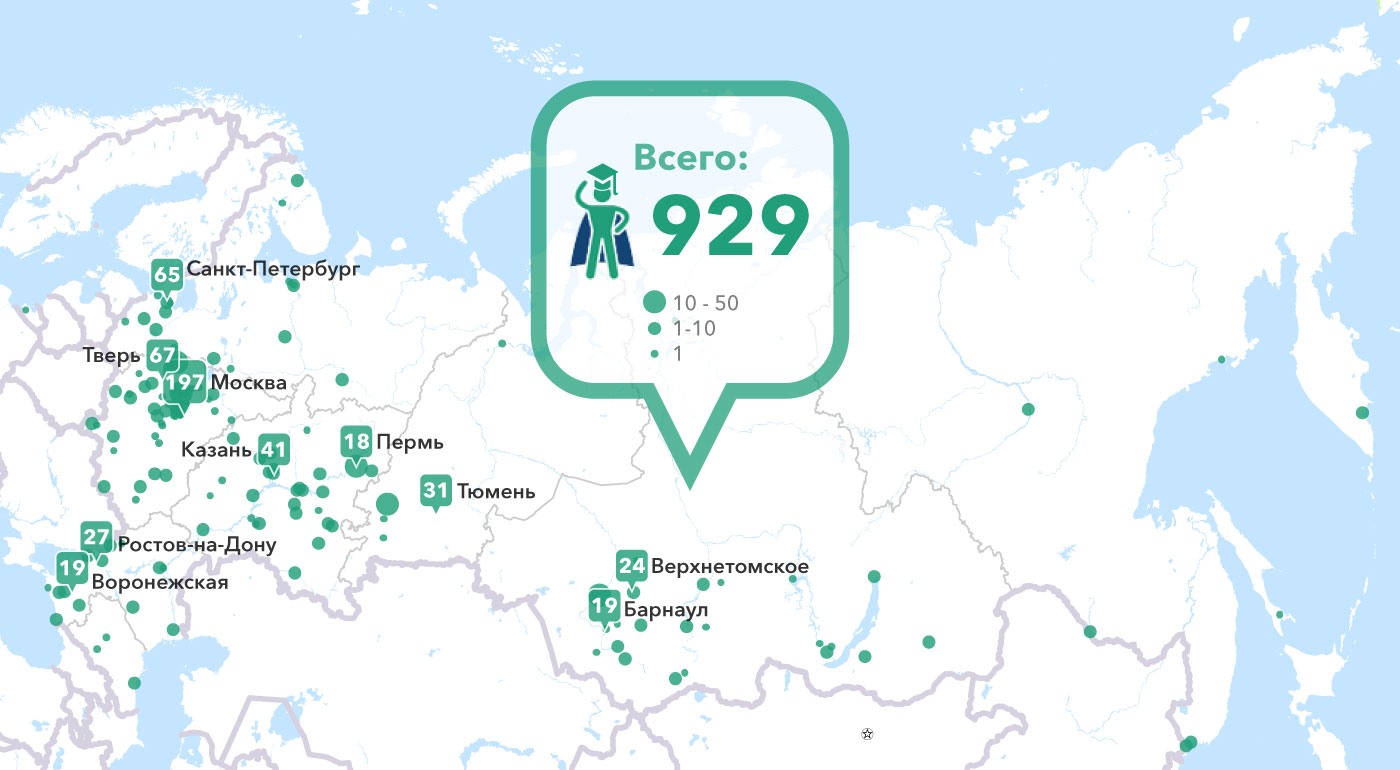
10:44 Ручной корректировки положения символов и добавления надписей:

Вы спросите, а почему нельзя было просто включить подписи объектов при синхронизации? Ответ прост: в данном случае вручную быстрее. Автоматически расставленные подписи все равно придется править, поэтому подписать 10 меток дело пары минут.
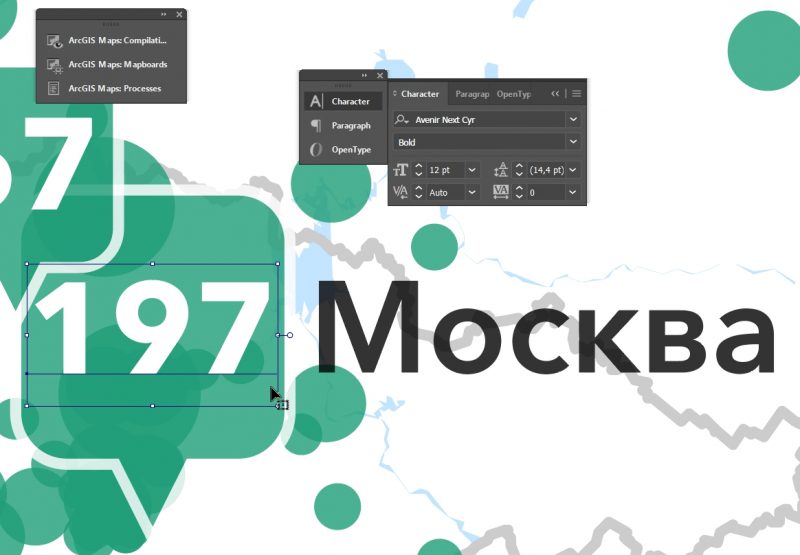
10:52 Еще минут 5 ушло на создание супер-пупер метки для указания общего числа скачиваний по России:

Еще немного времени ушло на различные другие мелкие правки, например, корректировку размеров символов.
11:00 Если вычесть время, пока карта синхронизировалась для работы в Adobe Illustrator, то на ее создание ушло 34 минуты. Довольно неплохо для такого результата!
 С самой веб-картой вы можете ознакомиться по ссылке.
С самой веб-картой вы можете ознакомиться по ссылке.