Конструктор картографических веб-приложений Web AppBuilder for ArcGIS активно поддерживается разработчиками Esri и по несколько раз в год выходят его обновления, которые включают все больше новых инструментов (виджетов) и улучшений существующих функций. Разберемся, как использовать самую новую версию конструктора. В первую очередь выходит новая версия Web AppBuilder for ArcGIS в составе ArcGIS Online с очередным обновлением облачной платформы, далее чуть позже обновляется самостоятельная версия Web AppBuilder for ArcGIS developer edition и далее Web AppBuilder for ArcGIS обновляется в рамках обновления ArcGIS Server c обновлением Portal for ArcGIS.
Возникает вопрос, а как при работе, например с ArcGIS Server 10.4, пользоваться конструктором Web AppBuilder for ArcGIS версии сервера 10.5?! Для этого отличным помощником станет Web AppBuilder for ArcGIS developer edition. Не пугайтесь приставки «developer edition», программировать не придется, мы лишь используем все самые новые виджеты, которые здесь обновляются очень часто. Основной трудностью является установка и настройка конструктора, этому и будет уделено внимание в следующей части блога. Для установки можете пользоваться справкой на сайте или воспользуйтесь описанием ниже.
Установка и настройка Web AppBuilder for ArcGIS Developer Edition
1. Выполните вход на сайт для разработчиков https://developers.arcgis.com/sign-in/
Если аккаунт еще не создан, это можно сделать бесплатно https://developers.arcgis.com/sign-up
2. Нажмите на ссылку «Download APIs and SDKs» и найдите Web AppBuilder for ArcGIS (Developer Edition), выберите необходимую или самую новую версию конструктора. Загрузите конструктор себе на компьютер
3. Распакуйте скаченный архив с конструктором в любом месте на компьютере и запустите startup.bat в папке WebAppBuilderForArcGIS. После запуска откроется браузер и страница с конструктором, который запускается по порту 3344. Убедитесь, что ссылка открылась через https. Пример ссылки: https://webgis.esri-cis.local:3344/webappbuilder
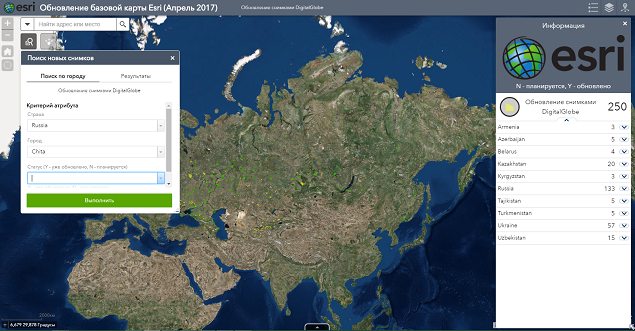
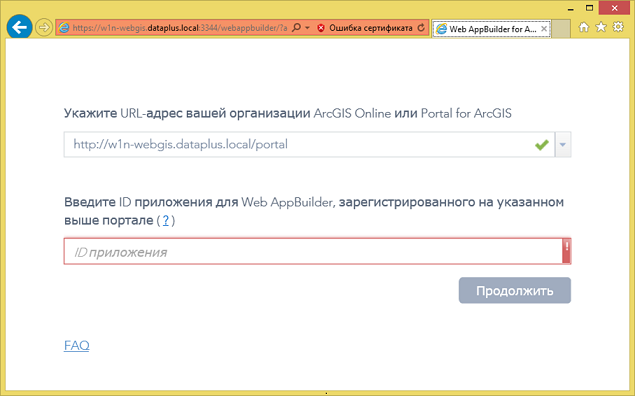
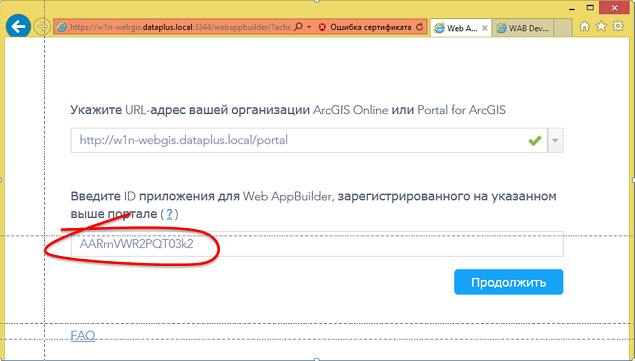
4. После запуска конструктора он предложит ввести URL адрес Portal for ArcGIS или ArcGIS Online и указать ID приложения. Web AppBuilder for ArcGIS developer edition является самостоятельной сборкой конструктора, поэтому получить ID приложения можно будет на любой версии Portal for ArcGIS, а не только на самой новой.

5. Для получения ID приложения выполните вход в Portal for ArcGIS от пользователя, который будет собирать приложение, и перейдите на вкладку «Мои ресурсы»
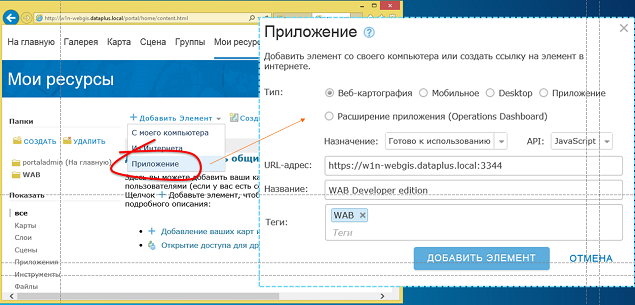
6. Нажмите «Добавить элемент» — «Приложение»

7. Укажите текущий адрес конструктора, например https://webgis.esri-cis.local:3344/webappbuilder. Укажите заголовок и тэги произвольно. Завершите процесс
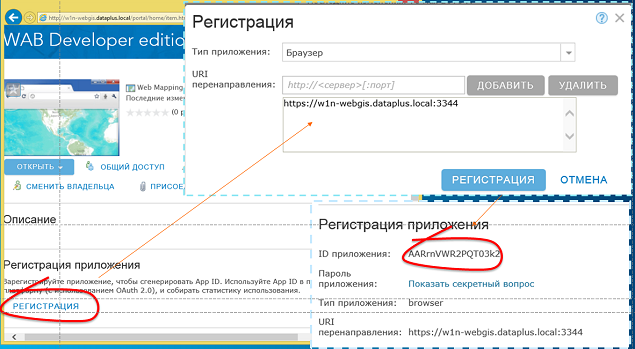
8. Откроется карточка приложения. Нажмите на ссылку «Регистрация»

9. Добавьте адрес машины, на котором установлен конструктор, и номер порта 3344. В нашем примере это https://webgis.esri-cis.local:3344. Нажмите «Регистрация»
10. Теперь в карточке приложения появился ID. Скопируйте его, добавьте в окно настройки конструктора (шаг 4) и нажмите «Продолжить»

Примечание: если требуется запустить конструктор на разных машинах, пройдите регистрацию приложения для каждого уникального имени компьютера. Если требуется обновить ID, то это можно сделать через конфигурационный файл в папке: WebAppBuilderForArcGISserversignininfo
11. При первом запуске конструктора будет предложено выполнить вход от аккаунта Portal for ArcGIS. От имени этого пользователя будет возможно добавить доступные веб-карты и сервисы в конструктор
12. Когда приложение было окончательно настроено, требуется перенести его на веб-сервер для доступа по необходимому URL. Здесь стоит заметить, что Web AppBuilder for ArcGIS developer edition работает самостоятельно, поэтому собираемые приложения не будут появляться автоматически на портале, а их требуется добавлять на веб-сервер вручную
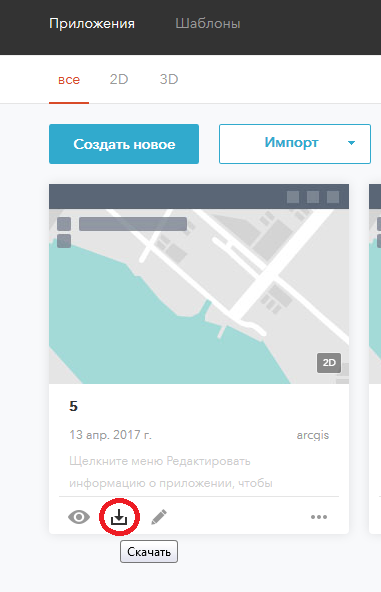
13. Нажмите кнопку «Скачать»

14. После скачивания архива приложения распакуйте его и добавьте на веб-сервер
15. Если приложение не загружается по новому адресу, то в первую очередь проверьте доступность библиотек JavaSсript API. Откройте файл env.js в корне приложения и в 98 строке снимите комментарий для строчки apiUrl = ‘//js.arcgis.com/3.Х’; Здесь также можно прописать адрес на локальное развертывание библиотек js.arcgis.