Для всех, кто еще не знаком с Esri Smart Mapping, рекомендую посмотреть видео с нашего технического мастер-класса. Smart Mapping появился в прошлом году в составе ArcGIS API for JavaScript, ArcGIS Online и Portal for ArcGIS и активно развивается. Инструменты Smart mapping подсказывают пользователю как правильно и эффектно настроить добавленные данные, доступна интерактивная настройка, что делает процесс оформления карт в браузере увлекательным и удобным.
Пользователи Portal for ArcGIS и ArcGIS Online сразу получают готовый интерфейс с инструментами Smart Mapping. Эти инструменты собраны в отдельный модуль SmartMapping module в ArcGIS API for JavaScript, что позволяет использовать эти возможности в самописных приложениях.
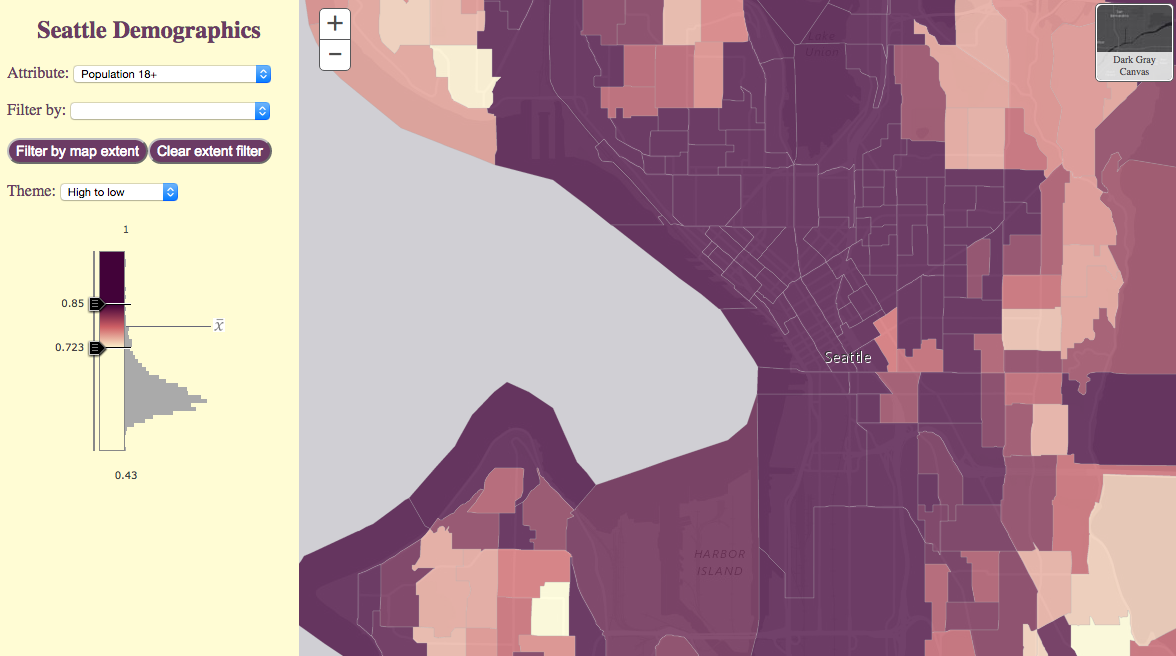
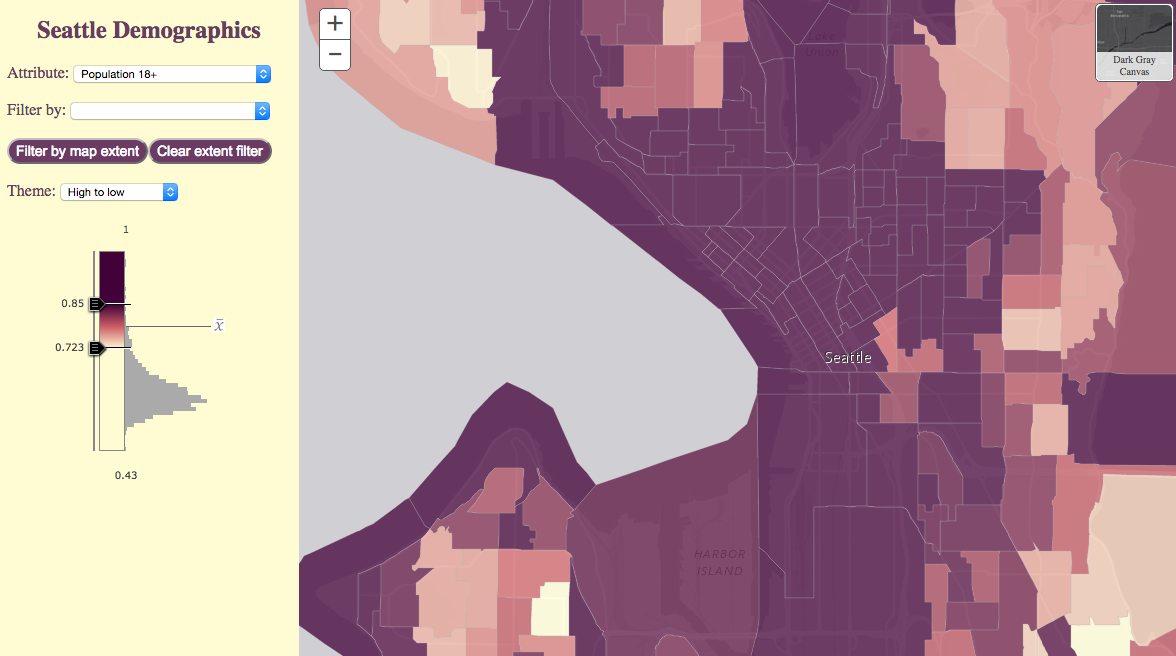
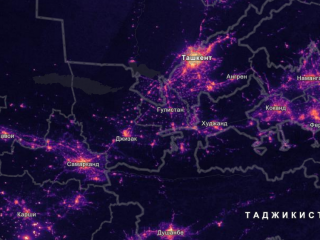
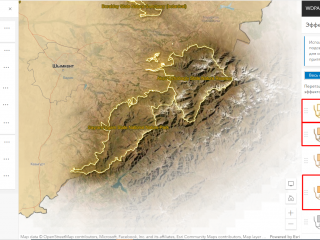
Посмотрите пример самописного приложения с добавленным инструментом Smart mapping. Пример кода к данному приложению доступен на GitHub.
Разные техники визуализации можно найти здесь: https://developers.arcgis.com/javascript/jshelp/intro_bettermaps.html
Более подробно о разработке веб-приложений с применением Smart mapping доступно в блоге Esri на английском языке: https://blogs.esri.com/esri/arcgis/2016/03/28/using-smart-mapping-in-custom-web-apps/